 サメ
サメこんにちは。サメ(@cookie_22.com)です。



CocoonからSWELLに乗り換えようか迷っています。
テーマの移行って大変って聞くけど大丈夫かな??



実はCocoonからSWELLに乗り換える時に使う専用のプラグインがあるんです!!
乗り換えは比較的簡単にできますよ!
この記事でわかること
- CocoonからSWELLに乗り換えるべき理由
- SWELLに乗り換える方法
- SWELLのダウンロード方法
この記事を書いた人


- 2001年生まれ
- 大学生ブロガー
- Hello!! 404 運営者
- コロナ自粛中にブログを始める
- 3万PV達成!
- 大学生向けの情報を発信中
この記事では無料テーマの王様『Cocoon』から有料テーマの王様『SWELL』に移行する方法を解説していきます。
テーマの移行は面倒臭い。というイメージを持っている方も多いと思いますが、SWELLには乗り換え用プラグインというものが用意されています。
そのため、超簡単に移行することができるようになっています。
移行方法を画像付きで詳しくまとめていきます。
この記事を最後まで読むと、誰でも簡単に安心してCocoonからSWELLに乗り換えができるようになります!

CocoonからSWELLに乗り換えるべき理由


| SWELL | Cocoon | |
|---|---|---|
| 価格 | 17,600円 | 無料 |
| 製作者 | 株式会社LOOS(了さん) | わいひらさん |
| 利用者数 | 公式フォーラム「SWELLERS’」約6,500人超 | 120万ダウンロード突破 |
| 表示速度 | テーマ最高クラス | 有料テーマと同等 |
| SEO対策 | バッチリ! | バッチリ! |
| デザイン | CSSなどを使わなくてもオシャレなデザイン | そのままでも十分 CSSなどと組み合わせると自由自在 |
| ブロックエディタ | 完全対応 | 完全対応 |
| 総評 | ||
| 公式サイト | SWELL公式サイトへ | Cocoon公式サイトへ |
WordPressテーマのSWELLは了さん(@ddryo_loos)によって最近できた新しい有料テーマです。
シンプルと機能性の両立・圧倒的な使い心地を追求する
をモットーに作られています。
この動画で分かる通り、圧倒的なブロックエディターの使い心地と簡単にオシャレなデザインができるのが特徴です。
\SWELLとCocoonの比較記事 /


SWELLに乗り換えて便利になる5つのこと
- ブロックエディターに完全対応しているため、記事を効率よく書ける
- サイトの表示速度が早くユーザーの離脱率が下がる
- シンプルながらオシャレなデザインにできる
- 簡単にカスタマイズできる
- プラグインが減らせる
ブロックエディターに完全対応しているため効率よく書ける
先ほども言った通り、SWELLのブロックエディターはデザインが画像で表示されているため記事を執筆する時間を短縮することができます。
もちろんCocoonもブロックエディターに対応していますが、SWELLのブロックエディターは圧倒的です。
僕も記事の執筆時間を1〜2時間ほど短縮することができるようになりました。
また、トップページなどもブロックエディターで作成できるため、超簡単にオシャレなデザインが完成します。


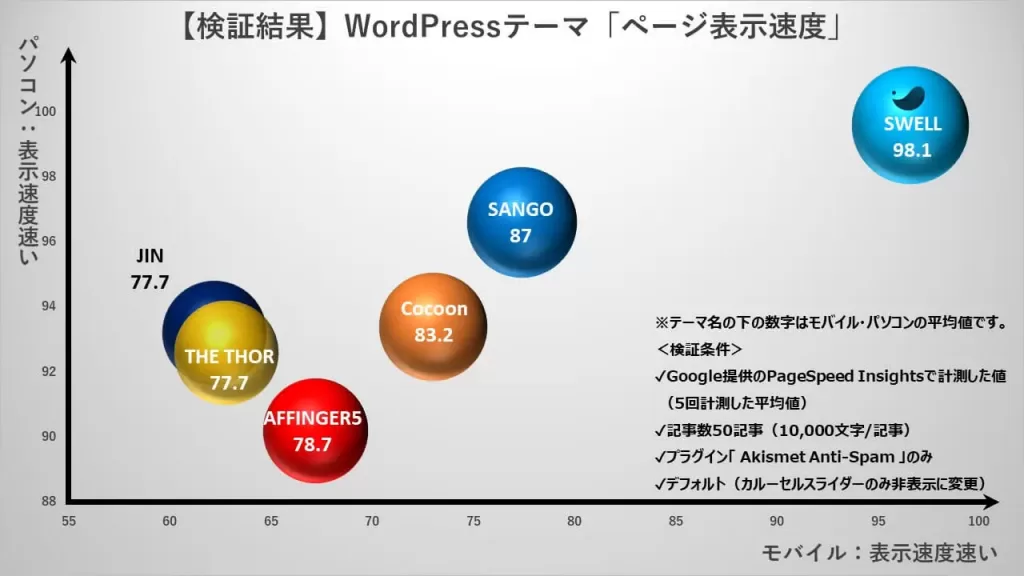
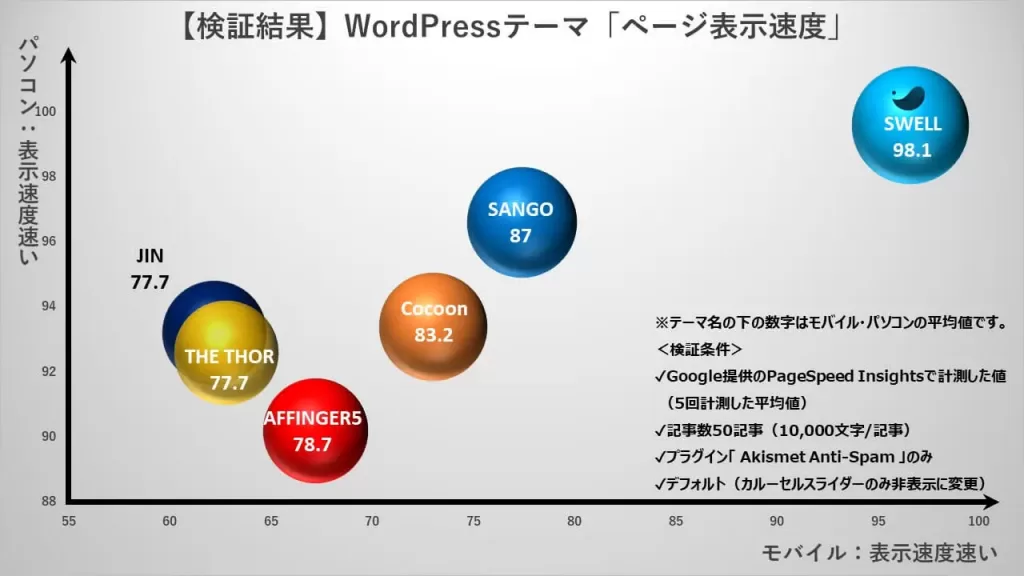
サイトの表示速度が早くユーザーの離脱率が下がる


サイトの表示速度が遅いと、SEO評価が下がるほかユーザーの離脱率が上がる要因になります。
Cocoonでも十分早いですが、SWELLは有名テーマの中でダントツトップに立っています。
また、SWELLをはじめとした有料テーマはプラグインが減らせるため相性問題でバグが起こったりするのも少なくなります。



最近はテーマのSEO対策はあまり関係ないってGoogleも言ってるけど、離脱率が下がるから早い方が良い!
乗り換え用プラグインで簡単にテーマ移行できる!



テーマの乗り換えって大変って聞くし大丈夫かな?



SWELLには専用のプラグインが用意されているから大丈夫だよ!
複数の有名テーマからSWELLに乗り換えやすいように、SWELLには乗り換えようのプラグインが複数用意されています。
普通は旧テーマの機能で作られた文章の装飾などは、新テーマに変えると一気に崩れてデザインがグチャグチャになってしまい、再び整えるために膨大な作業が必要になってきます。
普通のテーマ移行で必要な作業
- 過去記事を全てリライトする
- ショートコードやCSSなどのデータを自分で新テーマに移行する。
本当はこれらを行なった方が良いのですが、記事数が多いとどうしても不可能に近くなります。
そこでSWELLには旧テーマのショートコードやCSSなどを一部引き継ぐことができるプラグインが用意されています。
もちろん全てリライトするのが1番良いのですが、このプラグインを使うことでまったりリライトを進めることができます。
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR
\ 詳しくは公式サイトをご覧ください /


SWELLへ乗り換えを迷っている方へ



ほんとうにどうしよう。
SWELLに乗り換えるかマジで迷う



リライトが大変だから早く乗り換えた方がいいよ!
SWELLに乗り換えるか悩んでいる方は、まずは僕がSWELLとCocoonを徹底比較した記事やSWELLを本当に嘘偽りなくレビューした記事があるのでそちらを読んだ後で決めていただくといいかもしれません。
SWELLは本当にすごいテーマで絶対に後悔しない選択肢です。
ブログを頑張りたい方や頑張ろうと思っている方は勇気を出して乗り換えることをオススメします!




CocoonからSWELLに移行するための5ステップ


まずは大まかな移行手順を確認していきます
CocoonからSWELLへの移行手順は簡単でなんと5ステップで完了します!
- SWELLの購入
- SWELLのダウンロード・有効化
- プラグインの整理
- デザインの崩れを確認
- その他
Step1:SWELLの購入



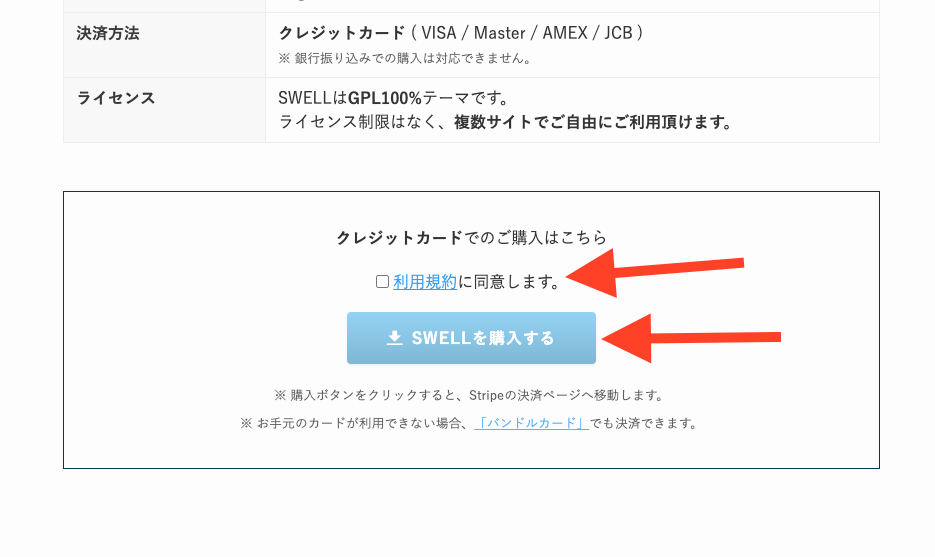
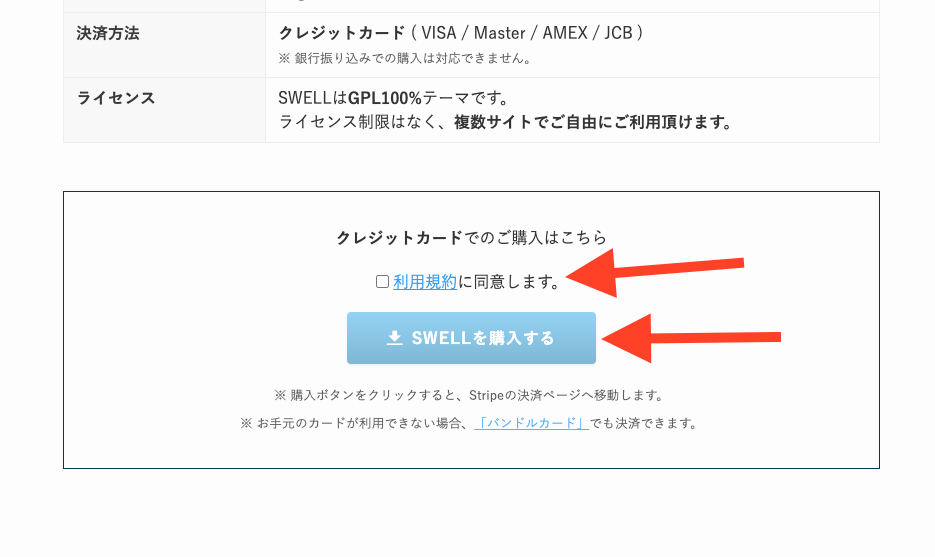
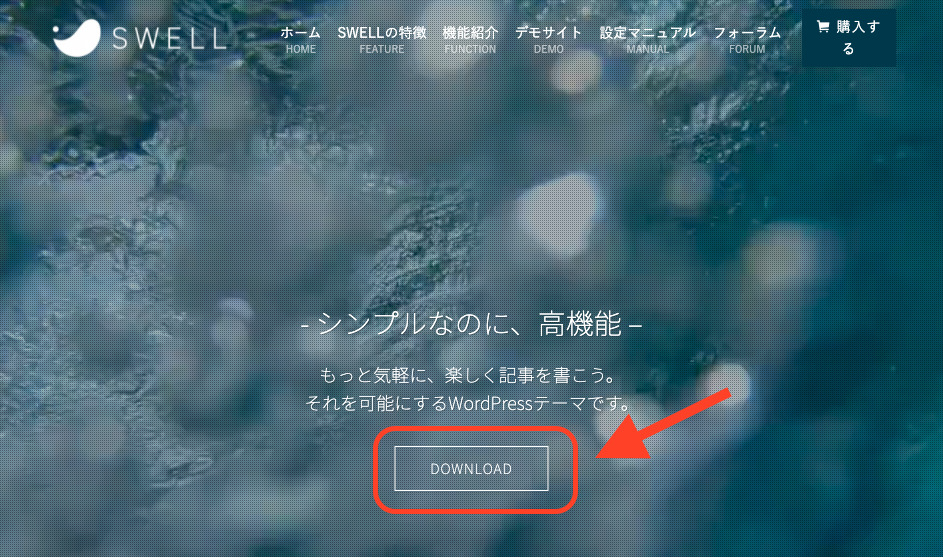
まずは公式ページに移動してSWELLを購入していきましょう!


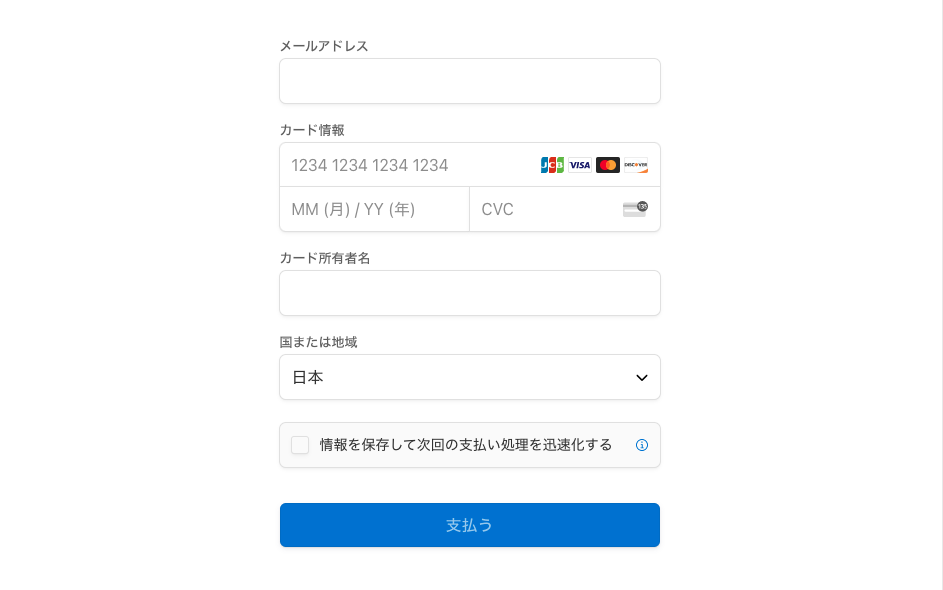
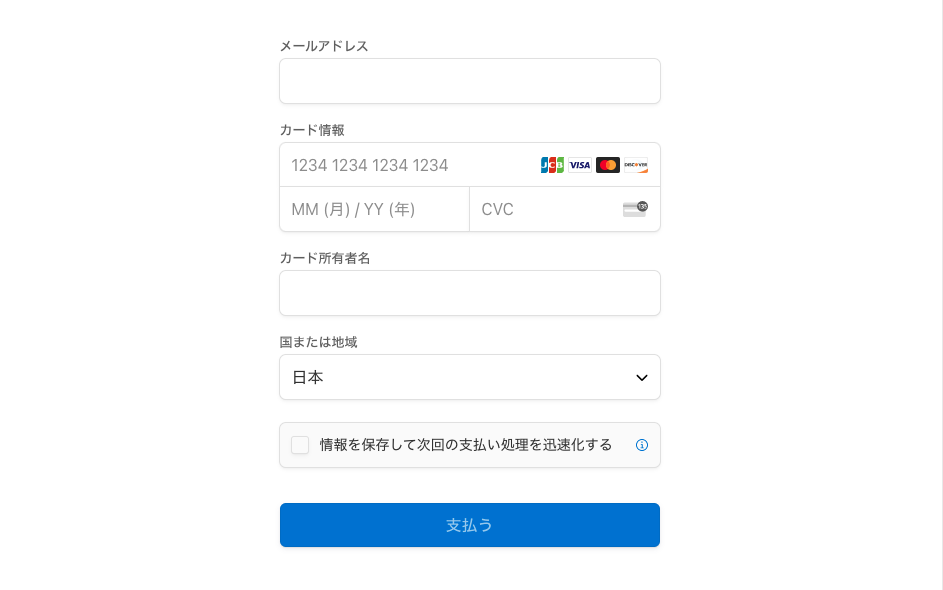
ダウンロードページで利用規約にチェックした後「SWELLを購入する」ボタンをクリックしましょう。


メールアドレスやカード情報を入力して支払いましょう。
クレジットカードを持っていない場合はバンドルカードなどのアプリを利用することもできます。



これで購入は完了です!次はダウンロードしていきましょう!!
Step2:SWELLのダウンロード・有効化
SWELLを購入して終わりではありません!
このStepではSWELLや乗り換え用プラグインをインストールして有効化していきます。
SWELLERS’にアクセス後「会員登録はこちら」から登録します。詳しくはこちらの公式サイトをご覧ください。




登録が終わったら、いよいよSWELLや移行用のプラグインをインストールしていきます。
SWELLERS’の「マイページ」から「ダウンロード」ページへ飛びます。
この中から
- SWELL(最新版)
- SWELL子テーマ
- 乗り換え用プラグイン



この3つをインストールしましょう!!
つぎはダウンロードしたテーマをWordPressにアップロードしていきます。
- WordPressダッシュボード
- 外観
- テーマ
- 新規追加
- テーマのアップロード
この順番で進んでいきましょう。
「テーマのアップロード」に進んだら、先ほどインストールした『SWELL(最新版)』『SWELL子テーマ』この2つのzipファイルをアップロードしましょう。
まだ有効化しないでください。プラグインを有効化した後で有効化します。
zipファイルは解凍せずにそのままアップロードしてください。
Cocoonの乗り換え用プラグインを有効化します。
- WordPressダッシュボード
- プラグイン
- 新規追加
- プラグインのアップロード
- 今すぐインストール
- 有効化
この順番で進みましょう!
「プラグインのアップロード」で先ほどダウンロードしたプラグインのzipファイルをアップロードしましょう。



有効化するのを忘れずに!!


いよいよSWELLを有効化していきます。
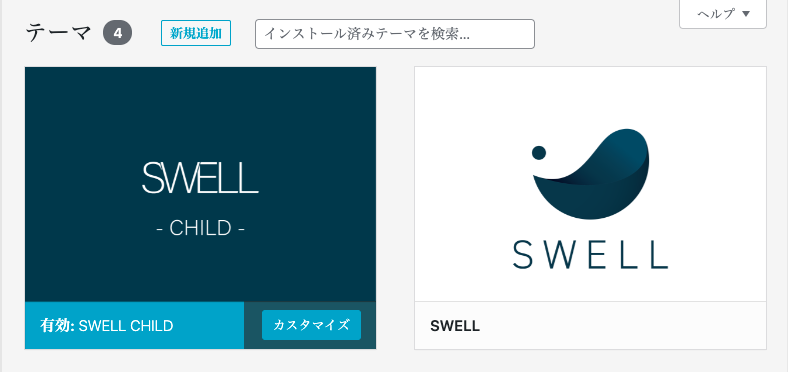
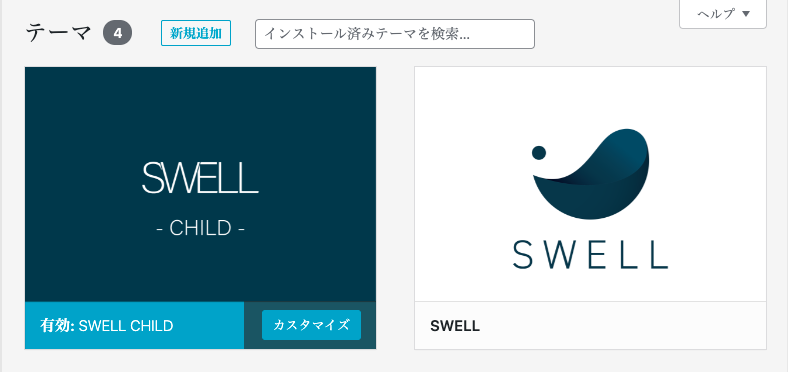
子テーマを有効化しましょう
- WordPressダッシュボード
- 外観
- テーマ
- SWELL CHILDを有効化



必ず子テーマの方を有効化してください!
有効化したらデザインがCocoonからSWELLに変更されます
Step3:プラグインの整理





よーしSWELLのダウンロードも終わったし、さっそくデザインするぞ〜!



ちょっと待って!SWELLとCocoonでは必要なプラグインが違うんだよ!
機能がSWELLのものと被ってバグなどを起こす原因になるので不要なプラグインは削除しましょう。
僕が実際に使っているプラグイン
- Google XML Sitemaps
- BackWPup
- Broken Link Checker
- EWWW Image Optimizer
- SiteGuard WP Plugin
- Contact Form 7
- Pochipp
- SEO SIMPLE PACK
- Useful Blocks



詳しくはこの記事に書いてるよ!!


Step4:デザインの崩れを確認
乗り換え用のプラグインがあったとしても、多少のデザインの崩れが発生します。
どれほどデザインが崩れているか確認しましょう。
乗り換え用プラグインのおかげでデザインの崩れは最小限で抑えられています。ゆっくりリライトしていきましょう。



乗り換え用プラグインはリライトが終わったら削除しましょう!



はーい!



これで移行は完了です!お疲れ様でした!!
Step5:その他


SWELLへの移行が終わったら、もう少しです!
このStepでは細々した設定を行います。
このStepの内容
- AdSenseの設定
- SEOの設定
- サイトのカスタマイズ
Google AdSenseの設定



AdSenseのコードなら前貼り付けたよ?



実はSWELLに移行したらAdSenseのコードは消えてしまうんだ
SWELLに移行するとAdSenseのコードが消えてしまうので、またコードを貼り直しましょう。
詳しくは公式ページをご覧ください!


SEOの設定
SWELLには開発者の了さんがSWELL専用に開発したSEOプラグインがあります。
プラグインの整理のStepでも軽く触れましたが『SEO SIMPLE PACK』です。
SEOプラグインでは『All in one seo』が有名ですが、SEO SIMPLE PACKは必要な機能だけを厳選して搭載しているので、初心者の方でもわかりやすいです。



何よりも全部日本語だからね!!


サイトカスタマイズ
SWELLに移行すると、サイトのデザインがSWELLデフォルトになります。
自分の好きなデザインにカスタマイズしましょう。
SWELLは簡単に素晴らしいサイトのデザインが出来上がるので、ぜひデザインにはこだわってみてください!





このサイトのトップページもちょっと拘ったので見てみてくださいね!
まとめ:SWELLで充実したブロガーライフを!!
この記事ではCocoonからSWELLへの乗り換え方法を解説していきました。
SWELLでは乗り換え用のプラグインも用意されているため、他のテーマと比べると簡単に移行することができます。
SWELLは本当に絶対後悔しないテーマです。これからブログを始める方・ブログを頑張りたいと思っている方はSWELLを購入してみることをオススメします。
絶対に乗り換えて良かったと思っていただけるはずです。





コメント