 サメ
サメこんにちは。サメ(@cookie22_com)です。



SWELLに入れた方がいいプラグインを知りたいです
何が必要で何が不要なのか教えてください!!



こんな疑問にお答えします!!
WordPressでブログを書く場合絶対に必要になってくるのが『プラグイン』皆さんはどんなものを入れていますか?
テーマごとに必要なプラグインも変わってくるので、意外にもプラグイン選びは大変。ずっと同じプラグインではダメなんです!
さらにプラグインは相性があって、場合によっては不具合が起きたりします。
そうならないためにも
- ブログを書く上で必須となるプラグイン
- SWELL公式がオススメしているプラグイン
- 不具合の原因になる必要ないプラグイン
- 僕が実際に使っているプラグイン
この4つのテーマに絞って紹介していきます。



まだブログ始めてないよー
そんな方はこの記事をオススメします!


それでは本文に入っていきます。最後まで見て不具合が起こらない快適なSWELLライフを送りましょう!
プラグインのインストールと使用は自己責任でお願いします。このページに載っているプラグインでも使用している環境やバージョン変更、操作ミスなどで不具合を起こす場合があります。
ブログを書く上で必須となるプラグイン


まずはSWELLに限らずWordPressでブログを書くなら必須となるプラグインの紹介です。
- Google XML Sitemaps
- BackWPup(バックアッププラグイン)
- EWWW Image Optimizer(画像圧縮)
- Contact Form 7(お問合せフォーム)
- Broken Link Checker
- SiteGuard WP Plugin(セキュリティー)
SEO対策のプラグインも必要ですが、SWELL公式オススメプラグインに掲載しているSEO SIMPLE PACKがオススメです



1つずつ簡単に紹介していきます
Google XML Sitemaps
Googleは世界中のサイトに『クローラー』と呼ばれるロボットを巡回させています。
そのクローラーにサイトの更新などを知らせる必要があるのですが、手動だと面倒なので『Google XML Sitemaps』を使いましょう。なんと更新するたびにサイトマップを自動で生成してくれます。
注意点としては最初にサーチコンソールに設定しておかなければならない点です。ヒトデさんが詳しく紹介してくれていました。


BackWPup(バックアッププラグイン)
バックアップ系のプラグインです。
他のものでもいいですが、使いやすいのでこれを使っています。もしもの時のためにバックアップは取っておいた方が安全です。一度設定すれば自動でバックアップしてくれます。
またまたヒトデさんが詳しく書いてくれています。


EWWW image Optimizer
画像の圧縮を自動でしてくれるプラグインです。
容量の大きな画像はサイトが重くなる原因になる場合があります。このプラグインは自動で画像を圧縮して軽くしてくれたり、Googleが推奨する次世代フォーマットに変換してくれたりします。
SWELLの公式サイトでは、画像圧縮系のプラグインは画像がアップロードできなくなる不具合が何度か起きているので必要な時だけ有効化して使って欲しいとのことでしたが、僕のブログでは一度も不具合は発生していません。
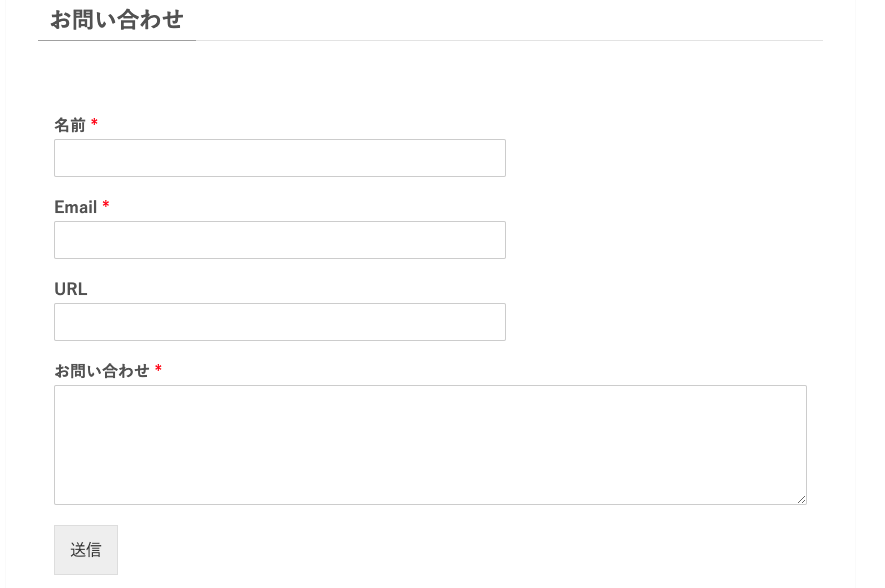
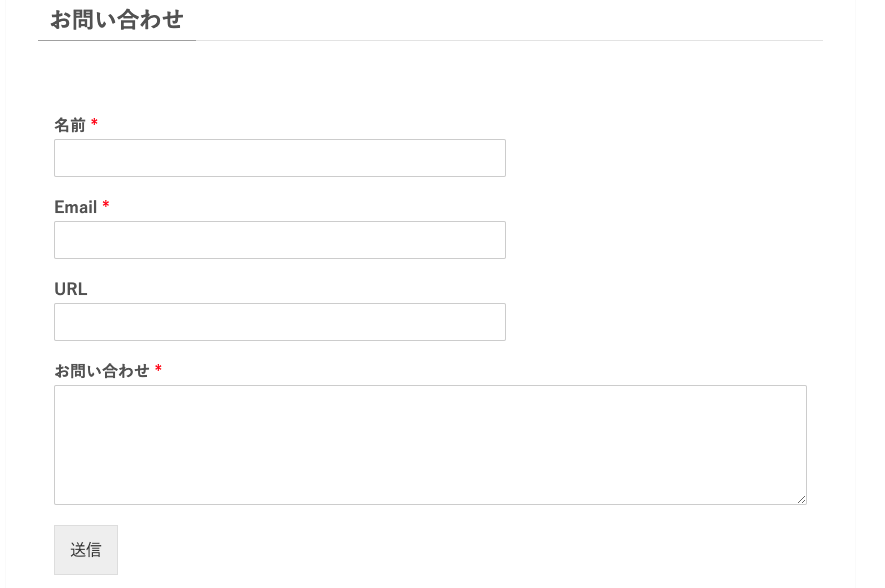
Contact Form7


お問い合わせフォームを設置するプラグインです。もちろん他のプラグインやGoogleフォームを使ってもいいですが、余計な機能が一切なく、日本語で使いやすいのでオススメ!



設置もGoogleフォームより簡単です
- 名前
- メールアドレス
- 題名
- お問い合わせ
これらを設置してくれます。
Broken Link Checker
ブログにURLを貼っていると相手のサイトが消えたりした時に『リンク切れ』が発生することがあります。そんな時に『Broken Link Checker』はメールでリンク切れを通知してくれます。
リンク切れはSEO的にもよくないのでプラグインで対策しましょう。
SiteGuard WP Plugin(セキュリティー)
『SiteGuard WP Plugin』は、不正アクセスからWordPressを守るプラグインです。ログイン画面には誰でもアクセスできます。
そのためWordPressは不正アクセスのターゲットになりやすいのです。セキュリティー対策のプラグインは必須です。
その中でもオススメは『SiteGuard WP Plugin』
ログインURLを変更したり、ログインに文字認証が必要になったりとシンプルながらも徹底したセキュリティー対策ができます。
詳しくはこちらのサイトに詳しく載っています


SWELL公式オススメプラグイン


まずはSWELL公式がオススメているプラグインを紹介していきます。
- Pochipp
- SEO SIMPLE PACK
- Highlighting Code Block
- Useful Blocks
1つずつ簡単に紹介していきます
Pochipp


Pochippはブロックエディターで使えるAmazonや楽天市場の商品リンクを作れるプラグインです。
Rinkerやカエレバと同じ感じですね。Rinkerなどと違うのはAmazonアソシエイトに合格していなくても補助プラグインを導入すればAmazonで商品を検索することができます。
さらにRinkerやカエレバを使っている場合乗り換え用のプラグインもあります。



僕も実際に使っています!
詳しくはこちらの記事で解説しています!
カエレバやRinkerを使っているなら今すぐにでも乗り換えるべきです


SEO SIMPLE PACK
SWELL開発者の了さん(@ddryo_loos)が作ったプラグインです。その名の通りシンプルなSEOプラグイン。日本人エンジニアが作ったということで、設定は全て日本語で書いてあります。
SEOプラグインといえば
- All in One SEO Pack
- Yoast SEO
- The SEO Framework
この辺が有名ですが、英語で設定項目がやたら多いと初心者にはちょっと近寄り難い。
そこで必要最低限なかつ十分な機能で日本語にも完全対応なこのプラグインの出番です。
さすが了さん。初心者の味方。SWELLが使いやすいのも納得です。
Highlighting Code Block
僕はプログラミングをしないのでよくわからないですが、了さんいわく
シンタックスハイライト機能付きのコードブロックが使えるようになるプラグイン。
プログラミングに関する記事中でコードを書く人には超おすすめです。クラシックエディターでも一応使えますが、ブロックの使い心地は最高。(自画自賛)
SWELL公式サイト
だそうです。
プログラミングに関する記事を書く方は、インストールしてみてはいかがでしょうか??
Useful Blocks
ブロックエディターに新しい使いやすいブロックを追加してくれるプラグインです。
これも了さんがブログのデザインで有名なぽんひろさん(@ponhiroo)と共同開発したプラグインなのでSWELLとの相性はバツグンになっています。
具体的には
こんな感じで複数の使いやすいブロックを追加してくれます。他にもグラフなども使えます
SWELLと相性が悪いプラグイン


SWELLの機能とかぶっていたり、相性が悪いと不具合の原因になる場合があります。特別な理由がない限り導入する必要はないと思います。
SWELLの標準機能と被っているプラグイン
- 目次生成プラグイン
- 画像遅延読み込みプラグイン
- 吹き出しプラグイン
- 人気記事リストプラグイン
これらのプラグインはSWELLの機能と被っており、余計な不具合の原因になります。できることなら入れない方がいいでしょう。
SWELLと相性の悪いプラグイン
- Autoptimize
コード圧縮系のプラグインですが、もともとSWELLは軽量で使う必要もあまりありませんし、公式サイトいわく不具合が発生する可能性が高いそうです。
Classic Editor
こちらは不具合の原因になるわけではありませんが、SWELLはブロックエディターに特化したテーマなのでブロックエディターを使用することをオススメします。
よく必須プラグインとして「Classic Editor」が登場しますが、クラッシックエディターしかなかった時代の副産物です。これからブログを始める方は、最新のブロックエディターにしましょう。
まとめ:僕が実際に使っているプラグイン
ここまで色々なプラグインを紹介してきましたが「実際にお前が使っているのはどれなんだよ」って話ですよね。
僕が実際に使っているプラグインは
- Google XML Sitemaps
- BackWPup
- Broken Link Checker
- EWWW Image Optimizer
- SiteGuard WP Plugin
- Contact Form 7
- Pochipp
- SEO SIMPLE PACK
- Useful Blocks
この9個です。
特に上の6個は必須級のプラグインなので入れてないものがあれば迷わずインストールしましょう。
不要なプラグインはサイトが重くなったりする要因になるので、使わないものは削除することをオススメします。



ここまで読んでくださってありがとうございました!




コメント