 サメ
サメこんにちは。サメ(@cookie_22.com)です。



SWELLの広告タグの使い方がわかりません。
ASP広告の貼り方も教えてくれると助かります!!



こんな悩みを解決できる記事です!!
この記事でわかること
- SWELL広告タグの使い方
- 広告の貼り方
- ASP広告の貼り方
この記事を書いた人


名前:サメ
- 2001年生まれ
- 大学生ブロガー
- Hello!! 404 運営者
- コロナ自粛中にブログを始める
- 3万PV達成!
- 大学生向けの情報を発信中
ブログの収入の大部分は広告からですが、WordPressテーマのSWELLには「広告タグ」という専用の便利な機能があります。
広告をブログに貼り付けるのに結構便利な機能なのですが、初心者のうちはちょっとわかりずらいです。
この記事ではSWELL公式サイトよりも詳しく写真付きで紹介していきます!!
もちろんAdSenseやその他のASPにも対応していますよ!
この記事を最後まで読むと、誰でも簡単に広告タグを使いこなすことができるようになります!
\ ちなみに公式サイトはこちら! /


\ 広告タグで作成した広告 /

広告タグを使う意味



普通にショートコードブロックに広告を貼れば良くない?



実は広告タグを使うと、クリック率などを計測できるんだ!
広告タグを使うと、その広告のクリック率などを測定できます。
普通にコードを貼り付けるだけだと、クリック率などは見ることができないので例えHTMLコードのみでも広告ダグを使う方がオススメです。
広告タグの設定方法
SWELLではWordPressのダッシュボードに「広告タグ」という項目があり、よく使う広告を作成して記事に自由に貼り付けることができます。
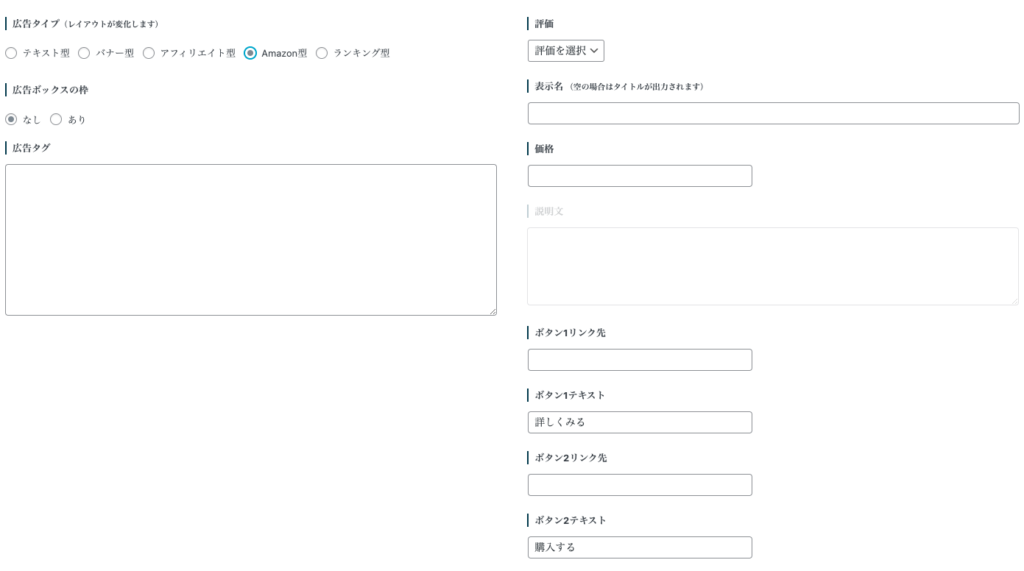
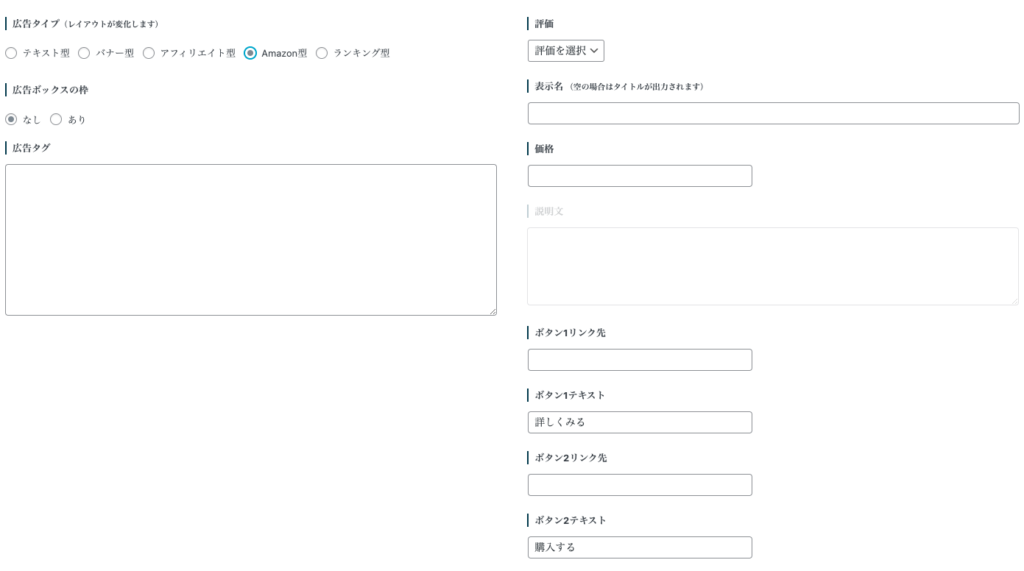
各設定項目


これが実際の広告タグの設定画面です。
- タイトル
-
実際の広告画面では表示されません。自分がわかりやすい名前をつけてあげてください。
- 広告タイプ
-
広告のデザインが変わります。
実際の画面はこのあと画像で説明します。広告タイプによって設定項目も異なります。 - 広告ボックスの枠
-
広告の周りに枠をつけるかどうかの設定です。枠をなくすと、ブログの内容と一体化します。
枠をつけるとブログと広告の境目がより分かりやすくなります。 - 広告タグ
-
この部分に画像部分の広告タグをコピペします。
普通にASPなどのバナー広告のリンクを貼れば大丈夫です。 - 順位
-
ランキング型の広告タイプでのみ有効な設定です。王冠アイコンの色が変化します。
- 評価
-
星の数で表示されます。
- 表示名
-
その商品の名前を入力します。空欄の場合は広告タグのタイトルが出力されます。
- 価格
-
広告の商品の価格を入力してください
- 説明文
-
商品の説明文を入力してください。
- ボタン設定
-
リンク先を指定すると、ボタンが表示されます。
- ボタン1:左側に青色のボタンで表示されます
- ボタン2:右側にオレンジ色のボタンで表示されます
設定画面は広告タイプによって異なります。
広告タイプごとの見た目
広告タイプは現在5種類が用意されています。見た目が変化するので広告ごとに合っているものを選びましょう。
テキスト型
テキスト型広告はその名の通り、テキストのみの広告です。
ほかの広告と異なり、直接広告タグを貼り付けて使用します。
(もしもアフィリエイトへ登録)


実際に使うとこんな感じです
もしもアフィリエイトは登録しておいて損はないですよね!
バナー型
バナー型は普通のGoogle AdSenseのようにバナー広告を出力できます。



実際に使うとこんな感じです
これはAdSenseの広告を表示しています
AdSenseの記事内広告をバナー型で登録しておくと自分が好きな場所にAdSenseの広告を表示することができます。
アフィリエイト型
アフィリエイト型は、これぞ広告!!という感じの表示ができます。

実際に使うとこんな感じです。PCでは画像とその他の横表示になりますが、スマホでは縦表示になります。
僕の場合、ボタン1に公式ページを、ボタン2にレビュー記事のURLを設定しています。
Amazon型
Rinkerやカエレバのような表示になります。よくブログでみる感じですね!!
実際に設置するとこんな感じです!



ちなみにAmazonや楽天のリンクを貼るならポチップというプラグインがオススメです!!


ランキング型
アフィリエイト型と見た目は似ていますが、タイトルの最初に王冠が表示されます。
ランキングをつける時や広告を目立たせたい時にオススメな広告タイプです。
※ IDを指定してください。


こんな感じでタイトルの横に王冠マークがつきます!
広告の呼び出し方法



広告タグを追加できたよ!
どうやって広告を貼り付けるの??



SWELLブロックの中の「広告タグ」ブロックから貼り付けられるんだ!
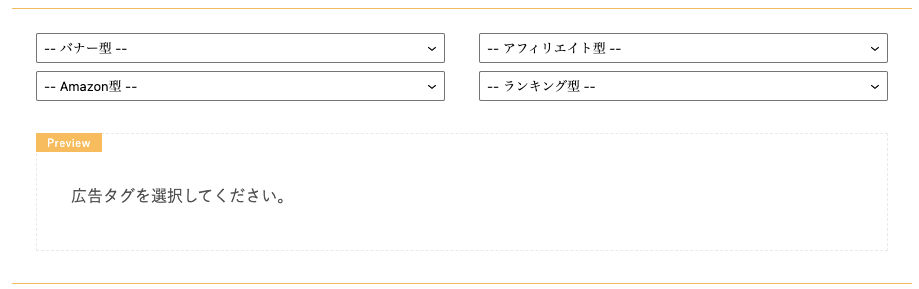
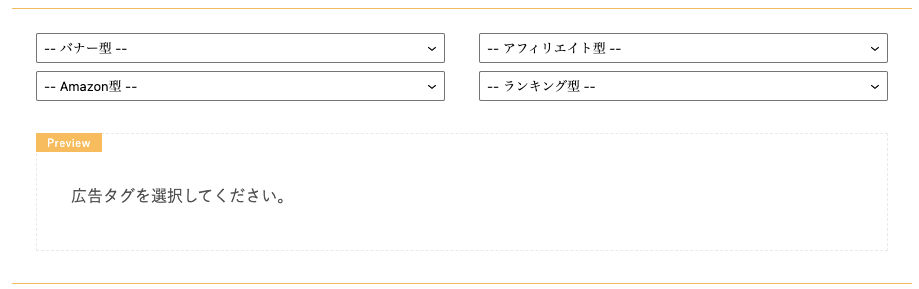
広告タグブロックを挿入すると、こんなブロックが現れます。


この中から、自分が登録した広告タイプを選択して
呼び出します。
Google AdSense
Google AdSenseに合格したら、 AdSense広告を貼ることができるようになります。
AdSense広告には、自動で最適な位置に広告を貼ってくれる「自動広告」と手動で表示したい場所に広告を設置する普通の広告に分かれます。
自動広告でも何も問題なく貼れますが、ヘッダーの中や吹き出しの中など自分が意図しない位置にも設置されてしまうので、オススメは手動で貼ることです。
しかし初心者のうちは、「どこに広告を貼ればいいかわからない」ということもあると思うので、自動広告から入ってもいいでしょう。
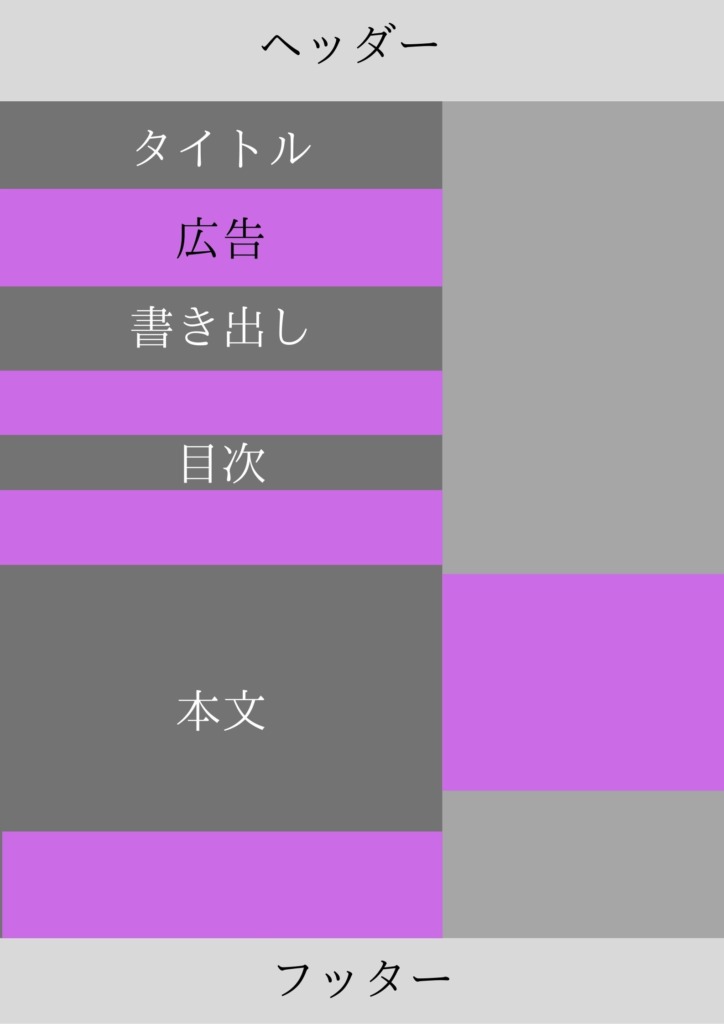
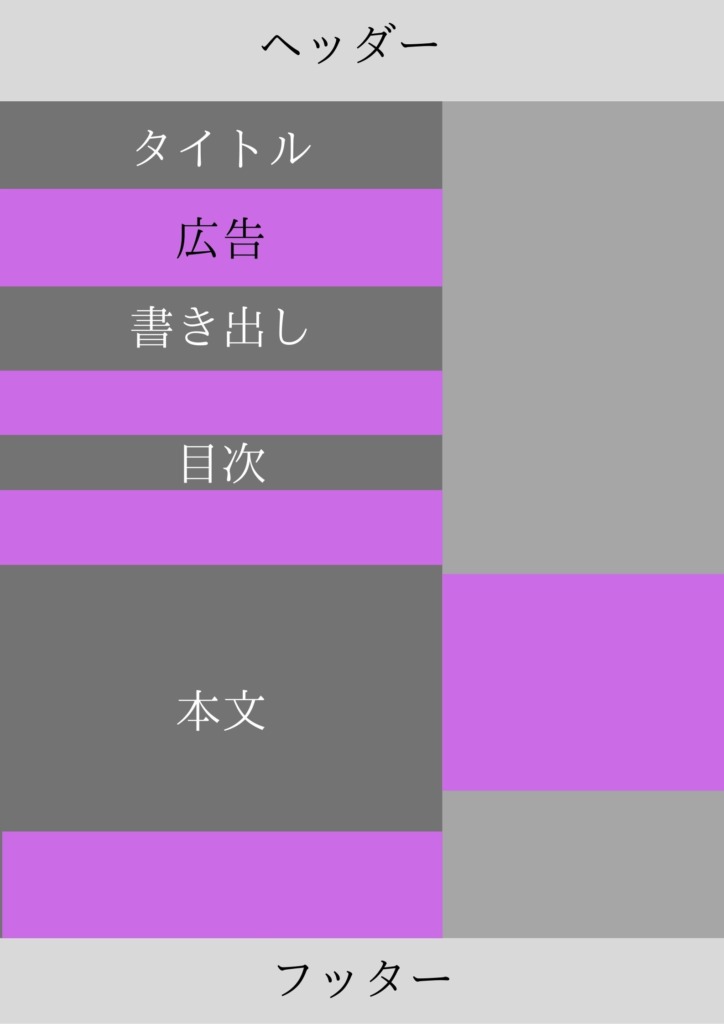
オススメの広告を貼る位置


この画像の紫の部分が広告をはるオススメの位置です。具体的には
- タイトル下
- 目次上
- 目次下
- 記事下
- サイドバーエリア
この5つです。
特に目次上と目次下はクリック率が高い場所なので、覚えておきましょう。
記事の中に広告を貼りたくなりますが、読者が見づらくなるので気をつけましょう。
AdSense自動広告の貼り方
まずは自動広告の貼り方から説明していきます。
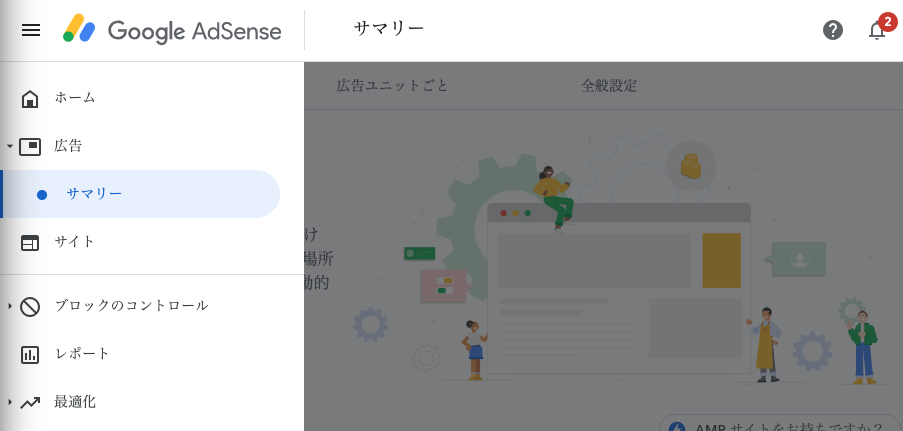
サマリーの画面から、「コードを取得」を選択します。


コードを取得をクリックして、 AdSenseコードを取得します。
「コードをコピー」をクリックして、コードをコピーしておきましょう。このコードを貼ってあるページに AdSenseの自動広告が貼られます。


- WordPressダッシュボード
- SWELL設定
- 広告コード
この順で自動広告の欄にコピーしたコードを貼り付けます。
これで、自動広告を設定することができました。
しっかり保存することを忘れずに!
手動でAdSense広告を貼る方法
Google AdSenseでは自動広告の他に、手動で広告を貼ることができます。
SWELLにはクリック率が高い目次の前か目次の後どちらかに自動で広告を貼ってくれる機能があります。目次周辺に広告を貼りたい場合は存分に利用しましょう。
目次広告の作り方
目次周辺の広告を AdSenseで作成しましょう。
SWELLで目次広告を貼る場合、自動広告ではなく自分で作成した広告を貼ることをオススメします。
AdSenseには「ディスプレイ広告」や「記事内広告」など様々な広告の種類が用意されています。
目次下の広告は自動でサイズを調整してくれるディスプレイ広告がオススメです。


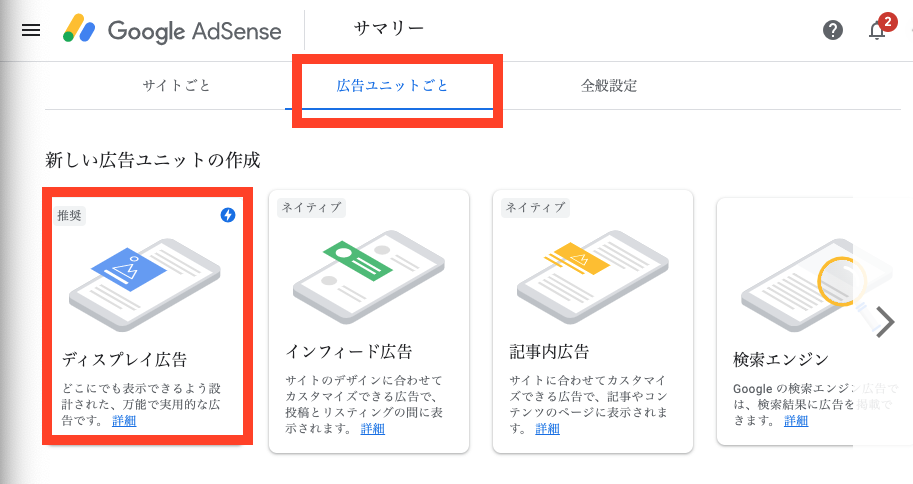
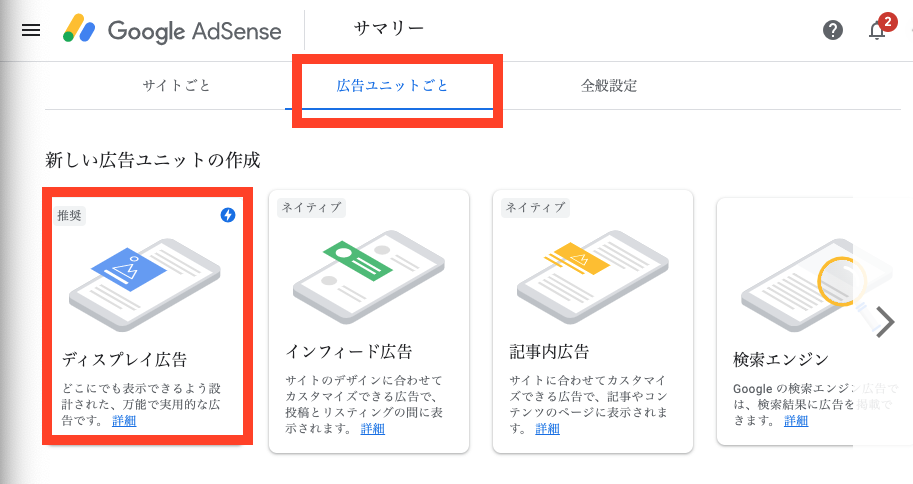
自動広告の時と同じように、サマリーの画面にアクセスします。
そこで、「広告ユニットごと」を選択して「ディスプレイ広告」を選択しましょう。


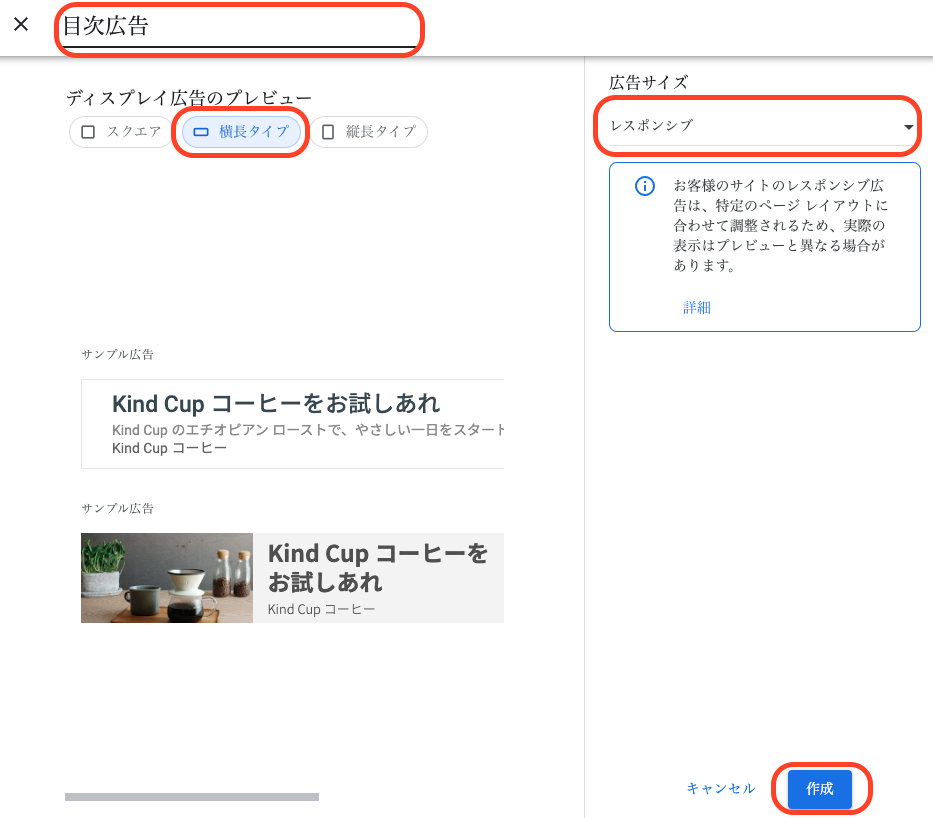
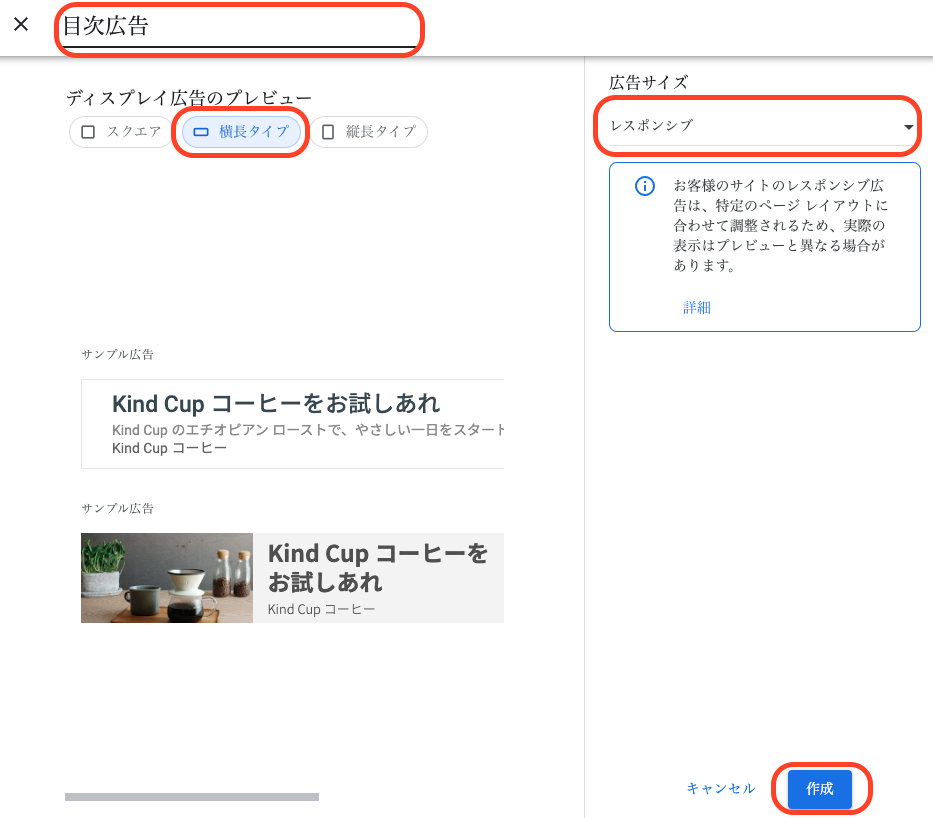
- タイトル:わかりやすいタイトルをつけましょう
- ディスプレイ広告のプレビュー:横長タイプを選択しましょう
- 広告サイズ:レスポンシブを選択しましょう自動でサイズを調整してくれます
- 作成を押して完了です


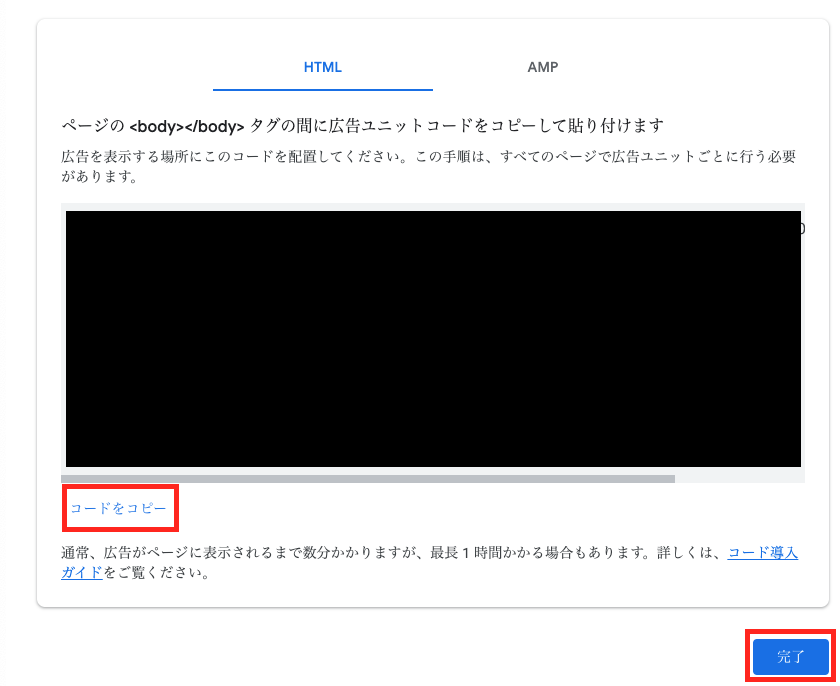
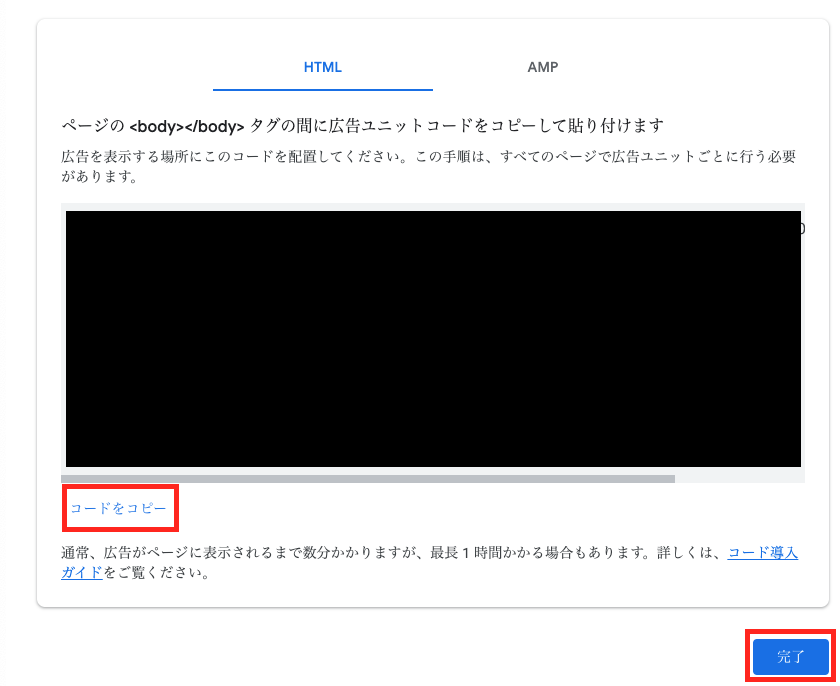
作成できたHTMLコードをコピーしましょう。


- WordPressダッシュボード
- SWELL設定
- 広告コード
このように進んでいき、「目次広告」の部分に先ほどコピーしたHTMLコードをコピペしましょう。
記事内広告の作り方
記事内広告は目次広告と同じコードで構いません。
同じようにSWELL設定から「記事内広告」の部分にHTMLコードを貼り付けましょう。
記事内広告の呼び出し方


記事の執筆画面から「ショートコード」⇨「記事内広告」から広告を設置できます。
サイドバー広告や記事下エリアの設置方法


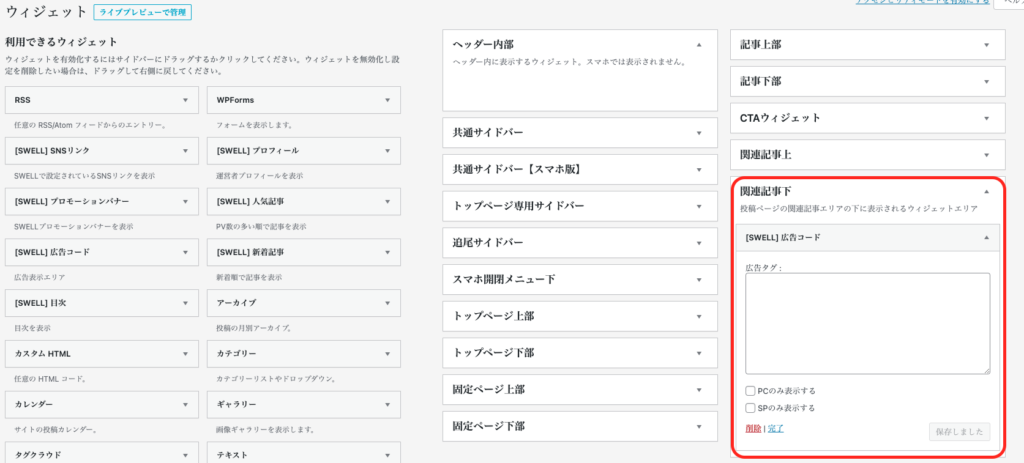
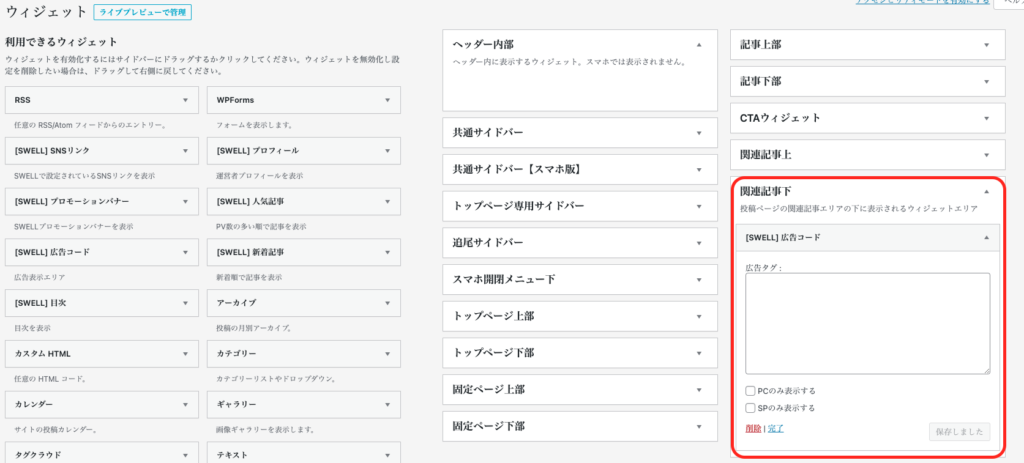
サイドバーや記事下エリアに広告を設置したい場合は、ウィジェットの画面から行います。
- WordPressダッシュボード
- 外観
- ウィジェット
に進みます。
[SWELL]広告コードというウィジェットがあるので、広告を表示させたい場所までドラッグ&ドロップします。
広告タグの中には、 AdSenseのHTMLコードを貼り付けましょう。
特定のページだけアドセンス広告を貼りたくない場合
アフィリエイトのページ(いわゆるキラーページ)などは自動広告を貼っていると、自分が売りたい製品の広告が表示され収益が落ちることがあります。



このページだけ広告非表示にしたいな
そんな時は、記事の投稿設定から非表示にできます、


「自動広告を停止する」にチェックを入れるとそのページだけ広告を非表示にすることができます。
その他にも、目次広告の表示・非表示など様々な項目があるので必要に応じて設定していきましょう。
まとめ:広告を自由自在に設置して収益を最大化しよう!
広告は設置する場所に応じて収益がかなり違ってきます。
しっかりとクリック率が高い場所に設置して、少ない広告で収益を最大化しましょう!!
オススメの広告設置場所
- タイトル下
- 目次上
- 目次下
- 記事下
- サイドバーエリア
広告が多すぎると、表示速度が遅くなったりSEO評価が下がったりするので記事を見る時に邪魔にならない範囲で設置しましょう。







コメント