 サメ
サメこんにちは。サメ(@cookie_22.com)です。



SWELLでアイコンを使いたい。



こんな悩みを解決できる記事です!!
この記事でわかること
- SWELLでアイコンを使う方法
- SWELLで使えるアイコン一覧
- アイコンの色や大きさを変更する方法
文章のワンポイントにアイコンを使って個性的な装飾がしたくなることもありますよね。
SWELLには一見アイコンが用意されていない感じがしますが、実はSWELLにも簡単に使えるアイコンがたくさん用意されています。
例えばこんな感じ!
⇨SWELL
⇨LINE
⇨はてなマーク
この記事では、SWELLでオシャレなアイコンを使う方法と、使えるアイコン一覧の記事です。
この記事で紹介する方法を実践すると、誰でも簡単にオシャレなアイコンが使えるようになりますよ!!



ぜひ最後までお読みください!
この記事ではSWELLのデフォルトで備わっているアイコンの他に「Font Awesome」を使っていきます!

SWELLに標準で搭載されているアイコンは簡単!
SWELLで使えるアイコンはSWELLにもともとデフォルトであるアイコンと『Font Awesome』というサイトのアイコンを使うことができます。
それぞれ使い方が違うので気をつけましょう。
まずはSWELLには最初から備わっている数十種類のアイコンを呼び出す方法です。
これらのアイコンは何もしなくてもクラス名さえ分かればショートコードから呼び出すことができます。
SWELLデフォルトのアイコンとクラス名
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-amazon | icon-youtube | ||
| icon-facebook | icon-codepen | ||
| icon-github | icon-feedly | ||
| icon-hatebu | icon-googleplus | ||
| icon-line | icon-instagram | ||
| icon-pinterest | icon-medium | ||
| icon-rss | icon-pocket | ||
| icon-twitter | icon-tumblr | ||
| icon-wordpress | icon-swell | ||
| icon-phone | icon-share | ||
| icon-light-bulb | icon-info | ||
| icon-light-bulb | icon-cart | ||
| icon-person | icon-thumb_up | ||
| icon-download | icon-mail | ||
| icon-pen | icon-megaphone | ||
| icon-batsu | icon-more_arrow | ||
| icon-posted | icon-check | ||
| icon-search | icon-modified | ||
| icon-menu-thin | icon-close-thin | ||
| icon-hatena | icon-alert | ||
| icon-arrow_drop_down | icon-index | ||
| icon-flag | icon-arrow_drop_up | ||
| icon-chevron-small-down | icon-settings | ||
| icon-chevron-small-right | icon-chevron-small-left | ||
| icon-book | icon-chevron-small-up | ||
| icon-plus | icon-minus | ||
| icon-lock-open | icon-lock-closed | ||
| icon-home | icon-quill | ||
| icon-books | icon-file-empty | ||
| icon-file-text2 | icon-file-picture | ||
| icon-file-music | icon-file-video | ||
| icon-file-zip | icon-folder | ||
| icon-price-tag | icon-bubble | ||
| icon-bubbles | icon-link | ||
| icon-quotes-right | icon-eye | ||
| icon-quotes-left | icon-star-empty | ||
| icon-attachment | icon-star-full | ||
| icon-bookmarks | icon-blocked | ||
| icon-star-half | icon-heart |
2021年9月時点で使えるアイコンは以上になります!詳しくは公式サイトをご覧ください!


SWELLデフォルトアイコンの使い方
上記のSWELLデフォルトのアイコンはショートコードから呼び出すことができます。


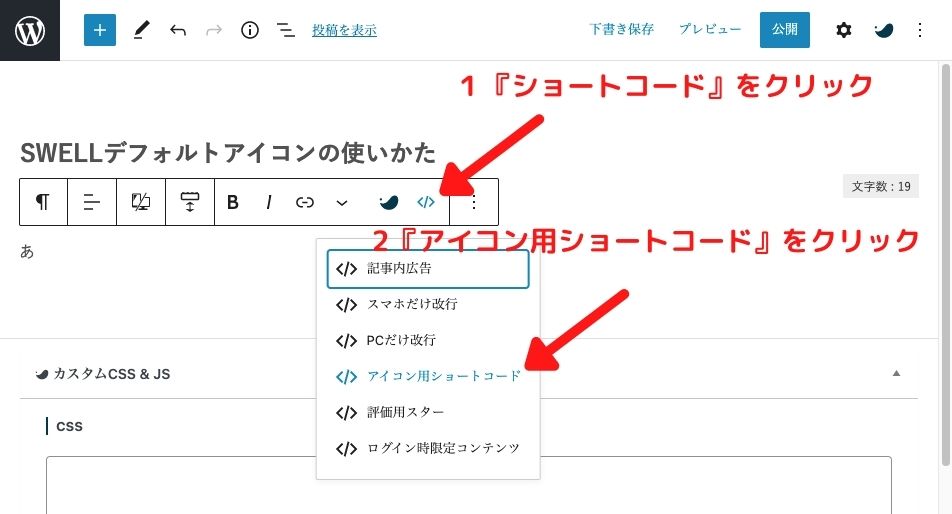
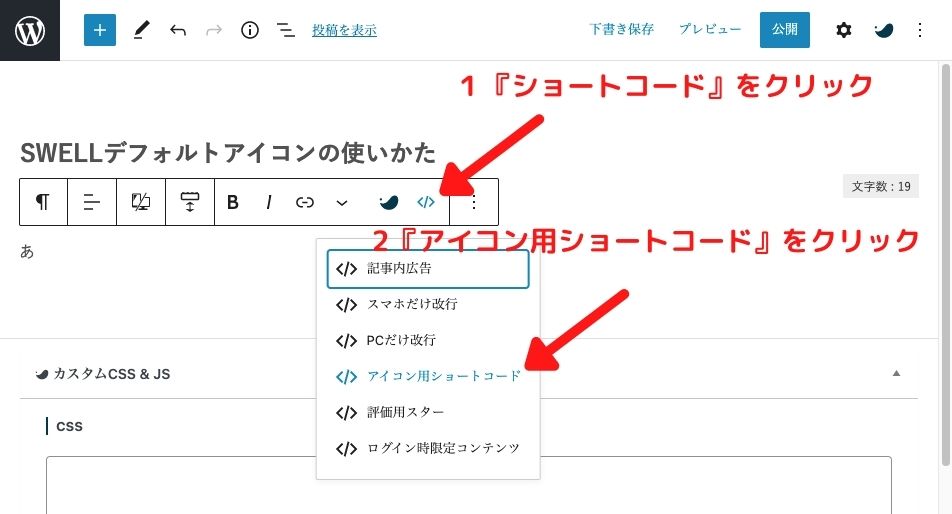
アイコンを使いたい場所で『ショートコード』⇨『アイコン用ショートコード』の順にクリックしていきましょう


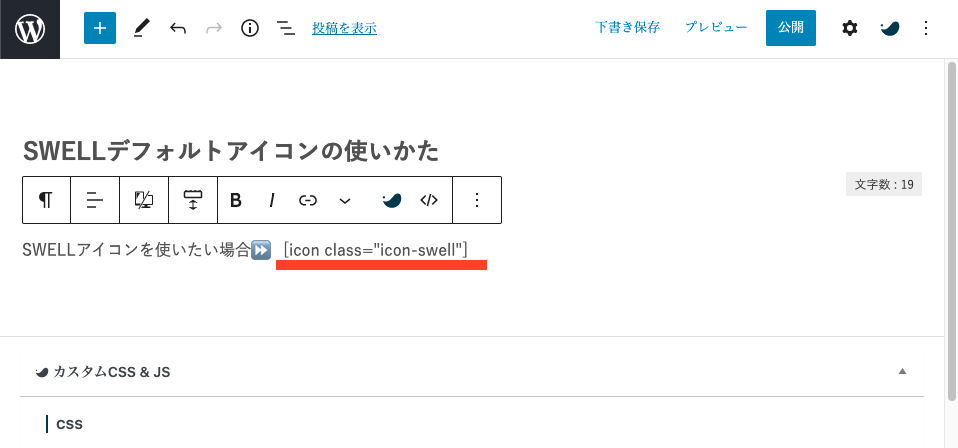
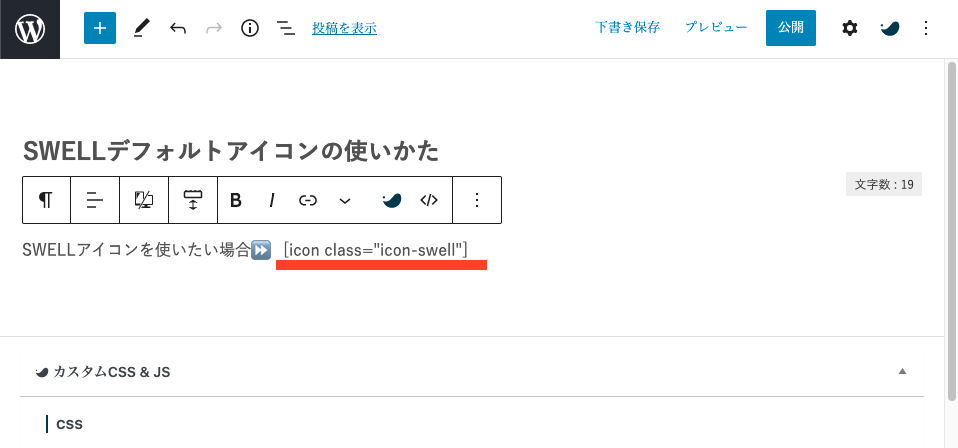
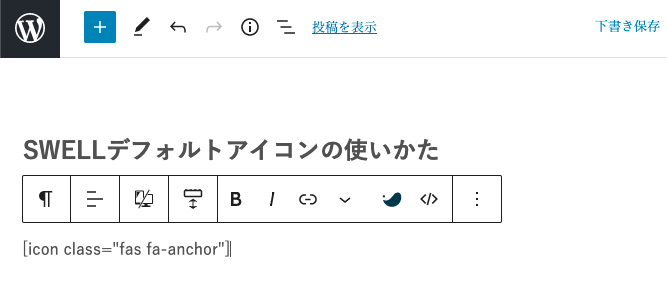
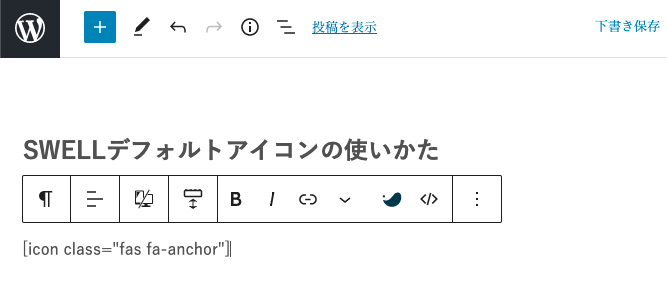
[icon class="アイコンクラス名"]の『アイコンクラス名』の部分を使いたいアイコンのクラス名に変更しましょう


この時に『””』を消してしまわないように注意しよう!!
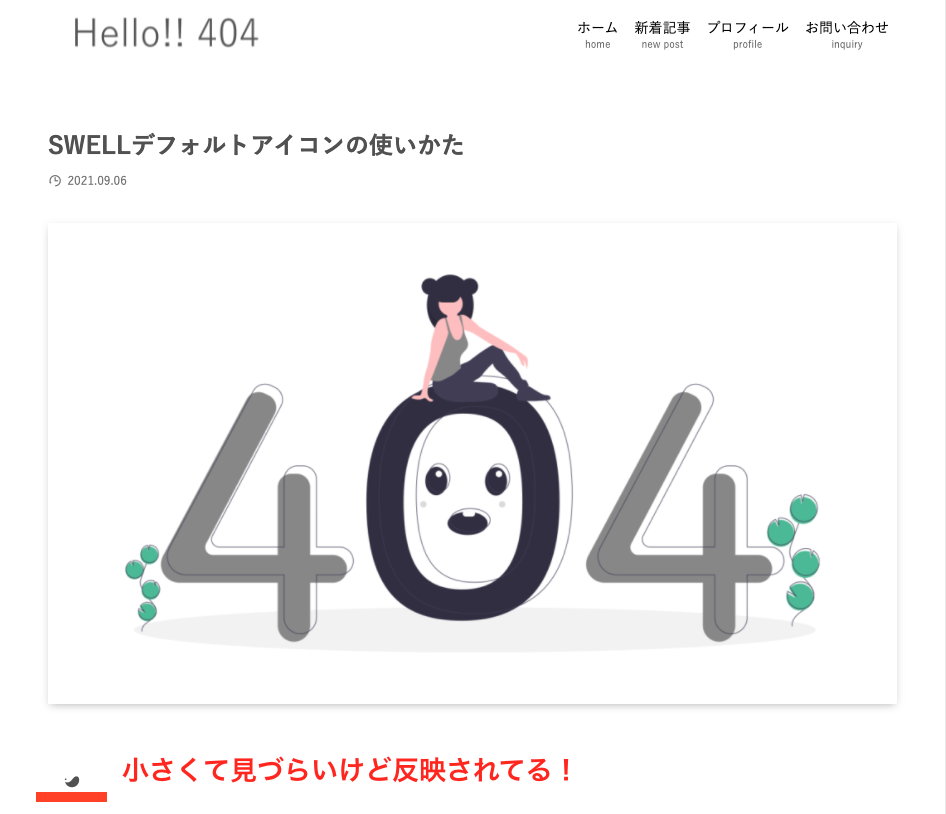
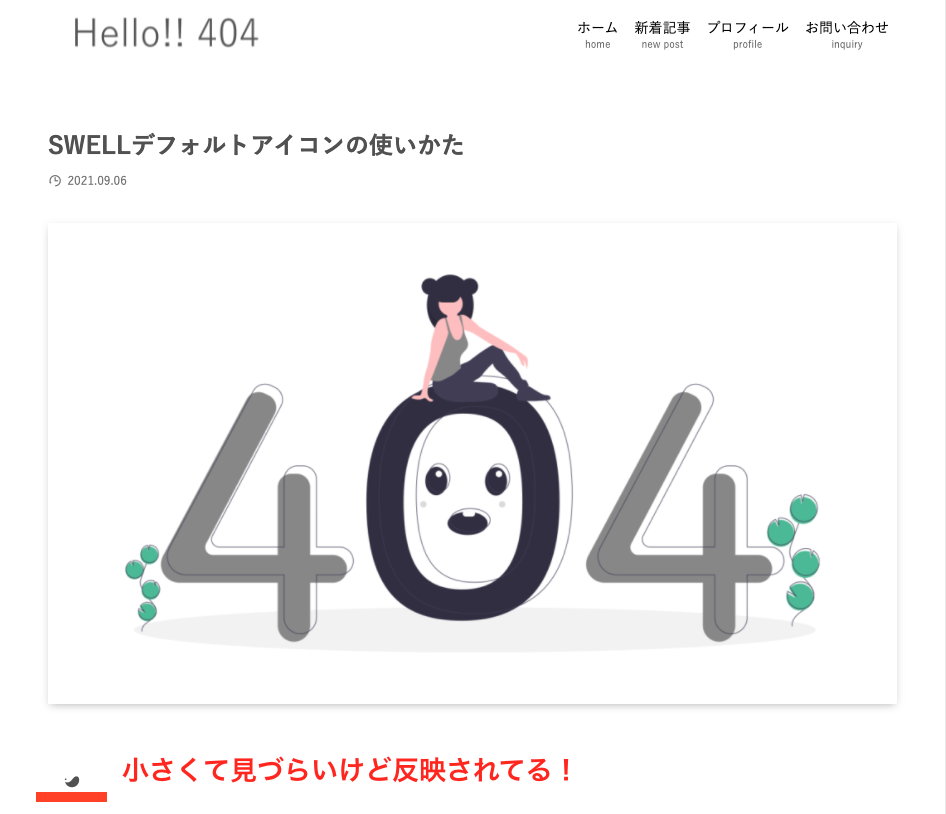
ここまでで完成です!


しっかりとアイコンが反映されているか『新しいタブでプレビュー』で確認しましょう!
「Font Awesome」のアイコンの使い方



使いたいアイコンがSWELLに無かった。
そんな時のために、SWELLでは「Font Awesome」という外部サイトのフォントを使うことができるようになっています。
ここからは「Font Awesome」のアイコンを使う方法について解説していきます。
SWELLデフォルトのアイコンと比べると、ちょっと面倒くさいですが、すぐに設定できますよ!
Font Awesomeアイコンの使い方
まずはSWELLにFont Awesomeのファイルを読み込ませます。


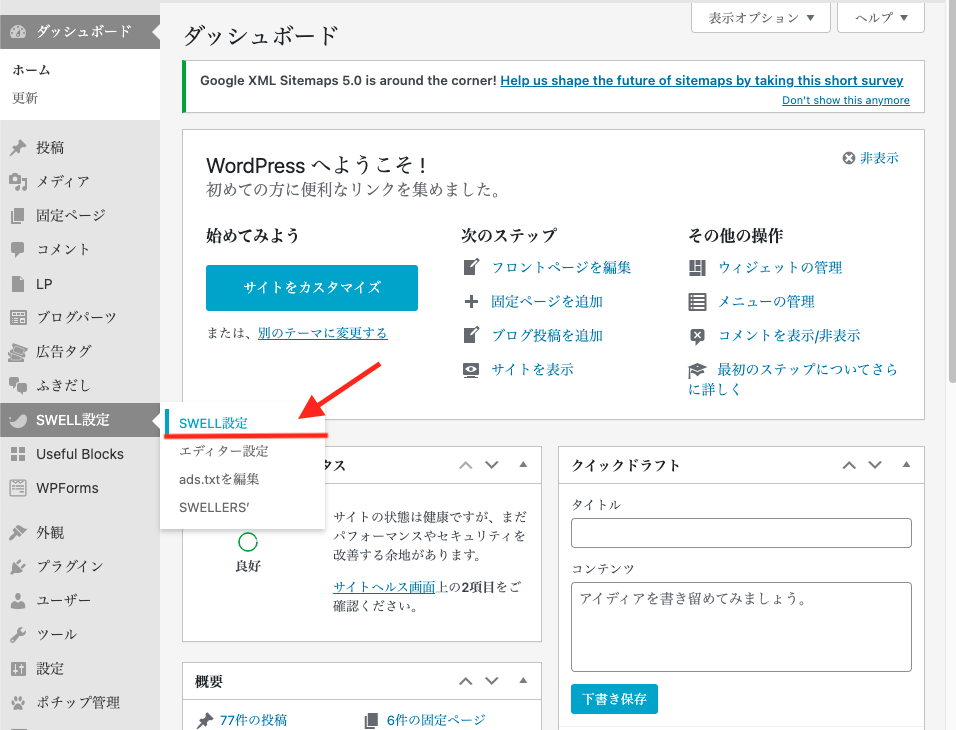
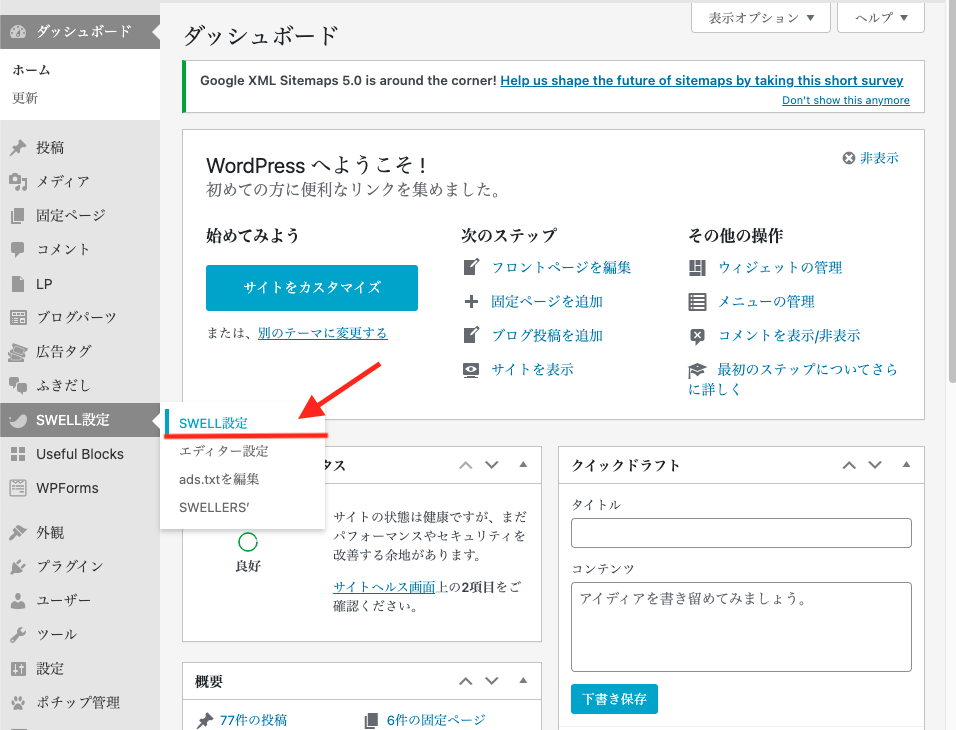
WordPressのダッシュボードから進んでいきましょう。





『変更を保存』を押すのを忘れずに!!


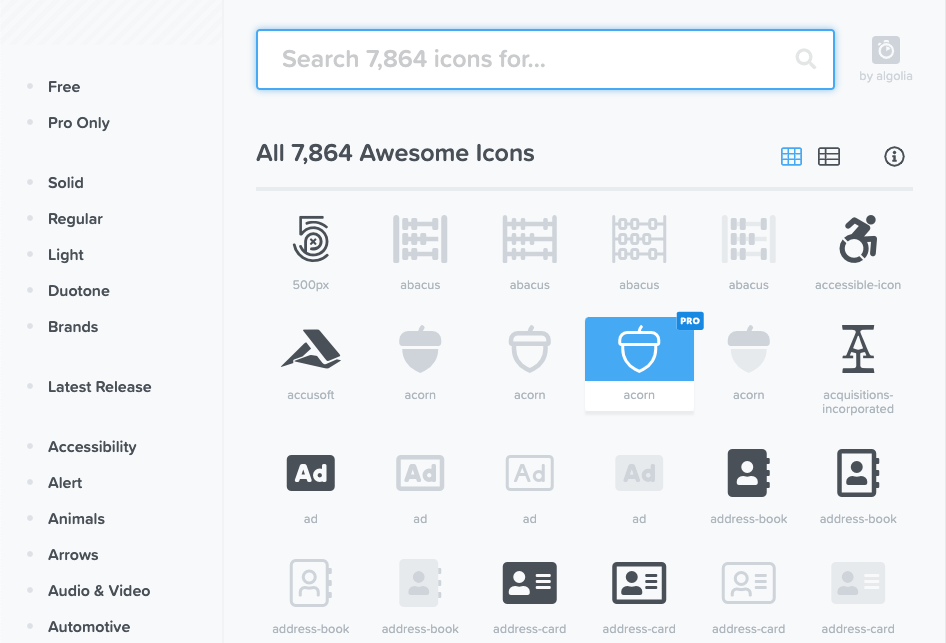
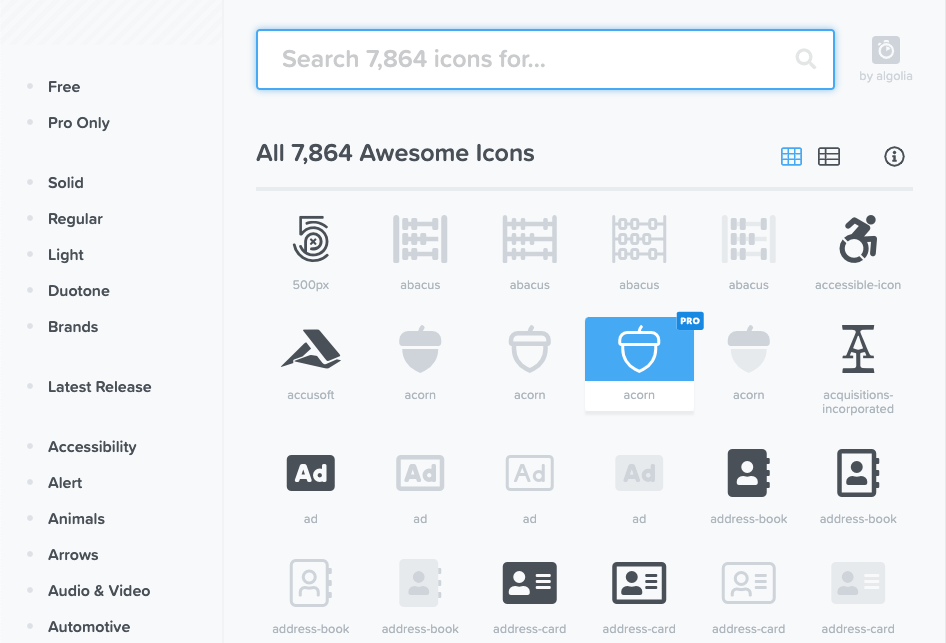
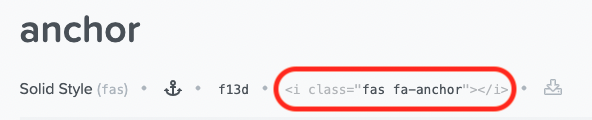
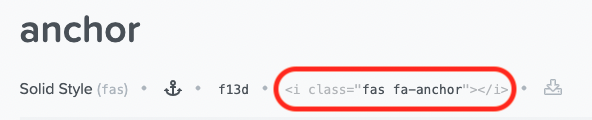
下のボタンからFont Awesomeのアイコン検索ページに飛んで使いたいアイコンを探しましょう
英語で検索する必要があります
グレーのアイコンは有料なので注意しましょう!




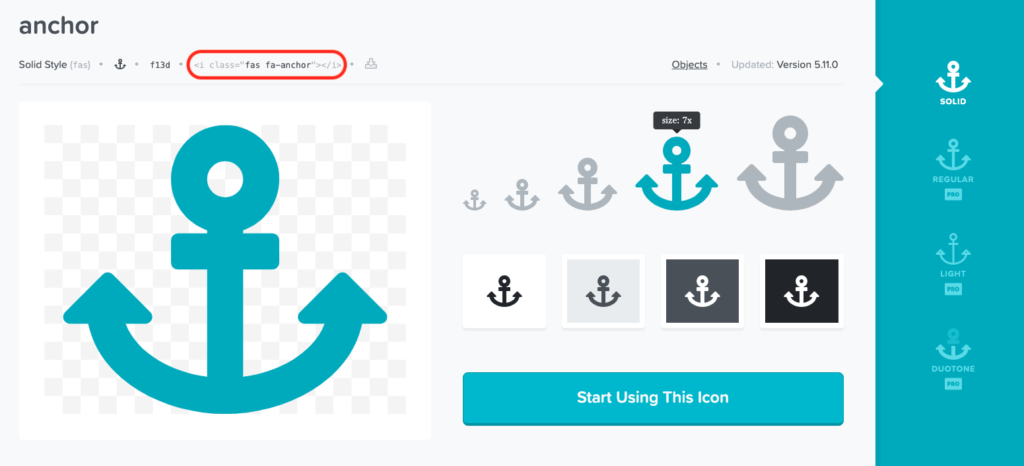
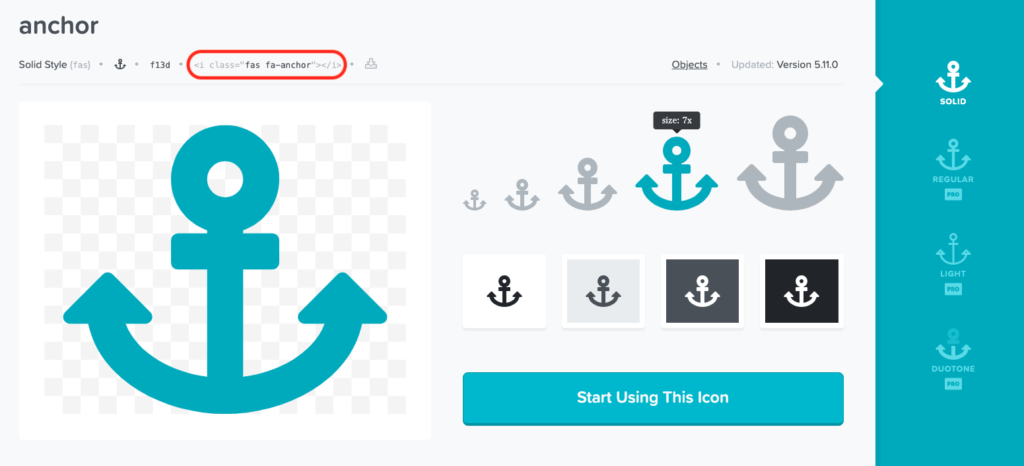
アイコンの画像の右上に表示されているのがクラス名です。
この碇のアイコンの場合『<i class="fas fa-anchor"></i>』と書かれていますね。この中の『fas fa-anchor』がクラス名です。


あとの手順は先程のSWELLデフォルトのアイコンと同じです
『アイコンクラス名』の部分を書き換えましょう。
一部表示されないアイコンがあるようです
アイコンのカスタマイズ方法
アイコンは色や大きさなどを自由に変えることができます。
自分が使いたいようにカスタマイズしましょう!
大きさを大きくする
アイコンの大きさを変更するときは、
[icon class="アイコンクラス名 fa-2x"]このように記載します。違いがわかりますか??笑
最後に『fa-2x』とついていますね。
この数字を変更するとこで2倍、3倍と大きくしていくことができるようになります。
実際の大きさの変化
| 大きさ | アイコン |
|---|---|
| 通常 | |
| fa-2x | |
| fa-3x | |
| fa-4x | |
| fa-5x |
エディター上のコード





コードは『””』の中に書きましょう!
あと、半角スペースなので注意!!
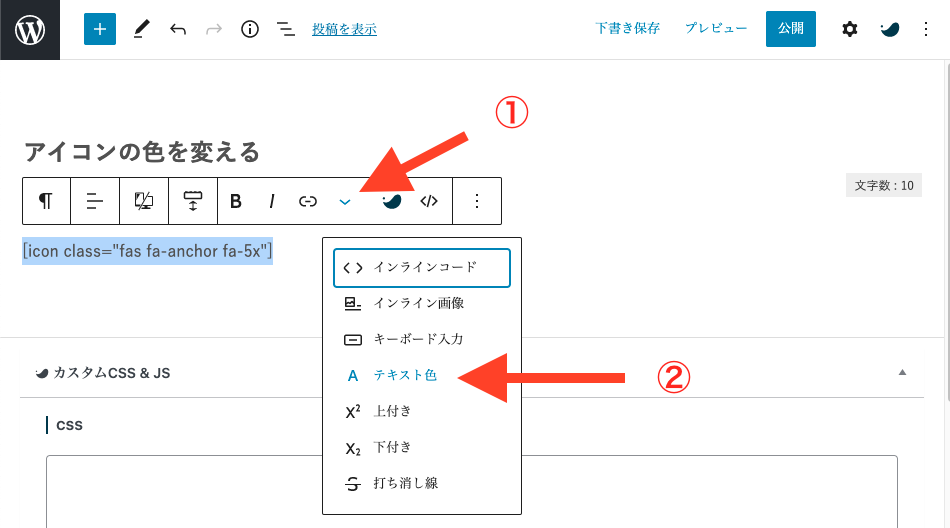
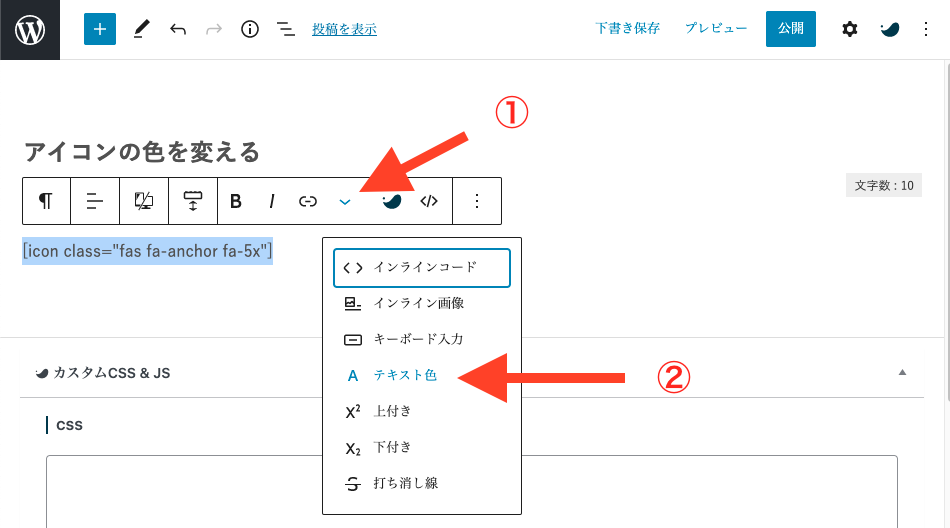
色の変更方法
色は普通の文字と同じように変えることができます。







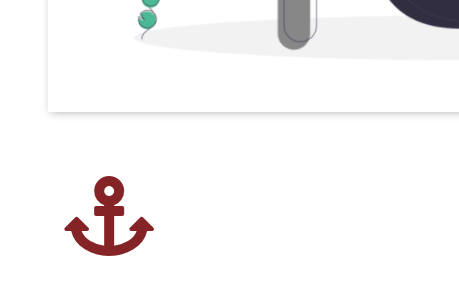
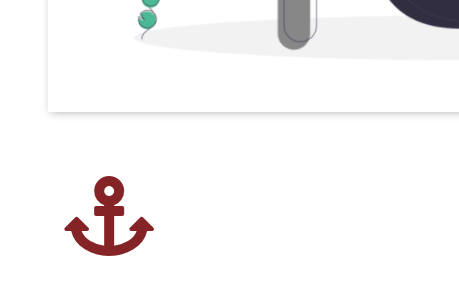
試しに大きくして色も赤に変更しました!
アイコンを使うオススメの場所
アイコンと言っても、普段ブログを書くとににはアイコンはあまり使いませんよね…
ここからはワンポイントにアイコンを使ってブログのオシャレ度をアップできる場所を紹介します。
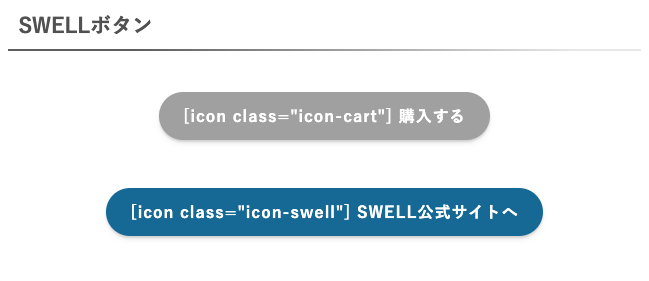
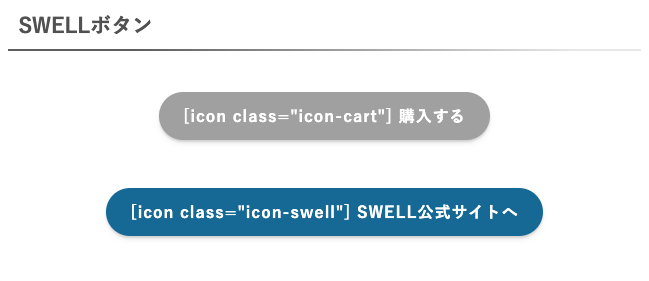
SWELLボタン
実際の画面


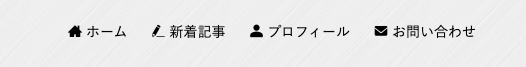
ヘッダーメニュー


編集画面





アイコンが増えるだけでかなり印象が変わりますよ!
シンプルなデザインなのでどんな場面でも使いやすい!!
まとめ:アイコンを使ってオシャレなサイトを作ろう!
アイコンを賢く使って自分だけのサイトを作りましょう!!
アイコンのクラス名を忘れないようにこのページをブックマークしておくといいかもしれません!笑
とにかく!SWELLは機能性がすごすぎて僕自身もまだまだ機能を把握していない部分もあるので、色々な機能を試してみるといいと思います!




コメント