 サメ
サメこんにちは。サメ(@cookie_22.com)です。



よくブログを読んでいると、「ここをクリックして、〜へジャンプ」みたいなページの途中に飛ばすリンクを見かけるけど、あれってどうやるの??



こんな悩みを解決できる記事です!!
この記事でわかること
- ページ内リンクの設定のやり方
- 違うページの途中に飛ばす方法
この記事を書いた人


名前:サメ
- 2001年生まれ
- 大学生ブロガー
- Hello!! 404 運営者
- コロナ自粛中にブログを始める
- 3万PV達成!
- 大学生向けの情報を発信中
ブログで記事を書いていると、こんなことを思うことありませんか?
- ここの内容って知っている人は必要ないから、飛ばして途中から読めるようにしてあげたいな
- ここの説明さっきと一緒だから、記事の前の部分に飛べるようにしたいな
これは「ページ内リンク」や「記事内リンク」と言うもので解決できます。
例えばこんな感じのやつです。
ブログを読んでいるとこんなリンクが貼ってあって、記事内の好きな場所に飛ぶことができるようになると思います。
この記事はページ内リンクの作り方を詳しく写真付きで解説していきます!!
この記事を最後まで読むと、誰でも簡単に手軽にページ内リンクを設置することができるようになります!

ページ内リンクの書き方


ブロックエディターの場合、めちゃくちゃ簡単にページ内リンクを設置することができます。
ザックリ言うと、以下の手順でページ内リンクを設置できます。
- ジャンプ先に「HTMLアンカー」を設置する
- ジャンプボタンにリンクを設置する



HTMLアンカーとか難しい単語が出てきていますが、超絶簡単なので安心してください!!
これだけではわからない方も多いと思うので、写真付きで詳しく解説していきます。
Step1:ジャンプ先にリンクを設置する
まずはここに飛びたい!というブロックに「HTMLアンカー」を設置していきます。
簡単なので安心してくださいね!!


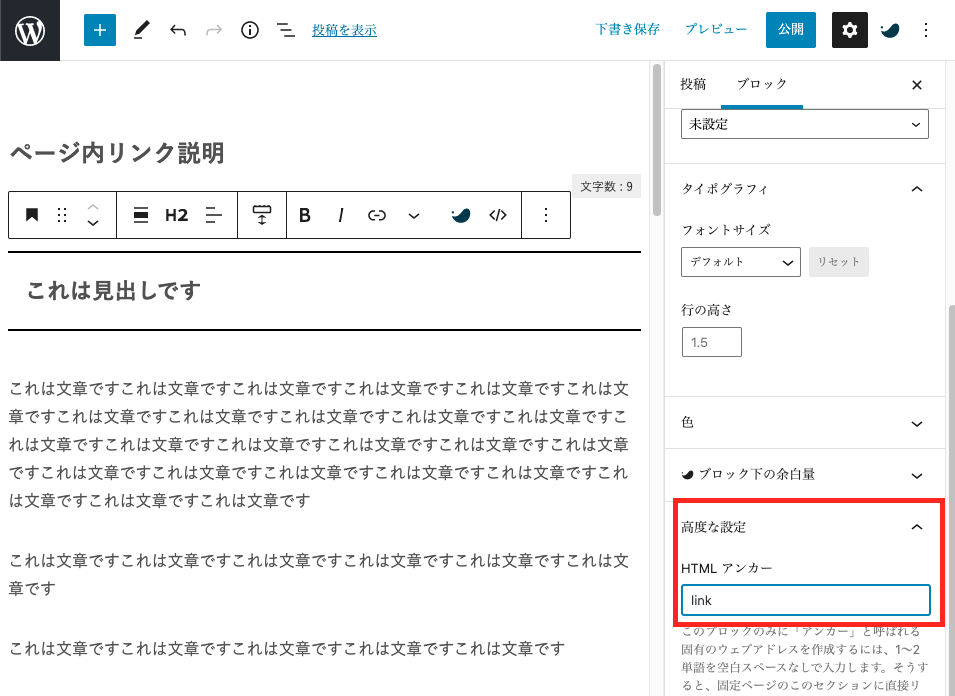
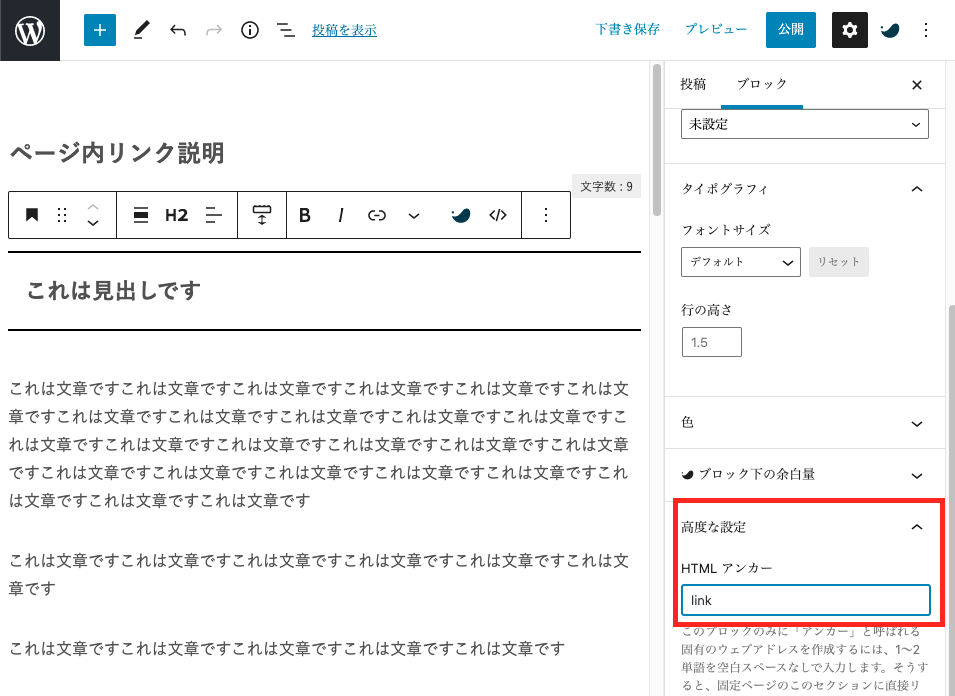
まずは飛ばしたいブロックを選択します。


サイドツールバーの1番下に「高度な設定」という場所があります。
開くと「HTML アンカー」があるので、リンクを設置します。
リンクと言っても、適当な英単語で構いません。写真の場合は『link』にしています。
ただ、絶対に半角英字にしてください。
一部HTMLアンカーが設置できないブロックもあります



これでリンクを設置できました!!
次はジャンプボタンを作成していきます!!
Step2:ジャンプボタンを作成
ジャンプボタンは普通にいつも通りに設置して構いません。
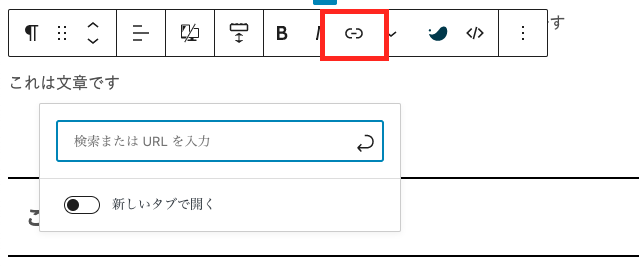
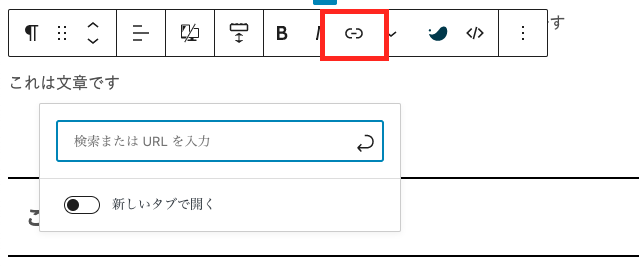
ただ、リンクを作成するとき先頭に『#』をつけるようにしてください。


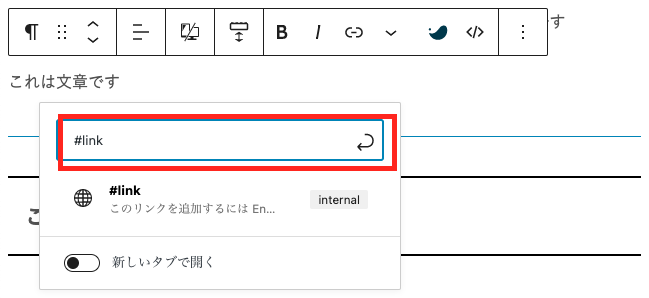
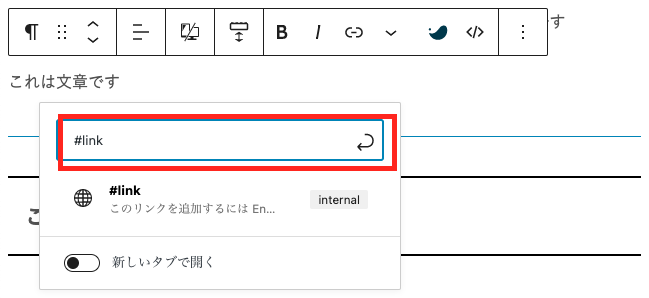
まずはボタンにしたい部分を選択してリンクを押しましょう。


先ほど作った「HTMLアンカー」のアドレスの最初に『#』をつけてリンクを設置します。
これでリンクが作成できました。
プレビュー画面できちんとリンク先に飛べるか確認しましょう。
飛ぶことができれば成功です!!
以上でボタンを設置することができました!!
もちろんテキストリンクだけでなく、ボタンブロックなどでも作成できます。
応用編:違うページの途中に飛ばしたい!


この技を使えば、違うページの途中にもジャンプさせることができるようになります。
こちらも意外と簡単なのでやってみましょう!!
違うページの飛ばしたい場所に先ほどと同じように「HTMLアンカー」を設置します。
ボタンに『飛ばしたいページのURL#HTMLアンカー』のリンクを設置しましょう。
たとえばこのブログの以下のページの『jump』というHTMLアンカーの場所にジャンプさせたい場合は、
『https://cookie22.com/college-blog-category/#jump』
このリンクで飛ばすことができます!


ページ内リンクのデメリットは滞在時間が短くなること


ページ内リンクは、ユーザビリティが向上する反面、滞在時間が短くなるデメリットがあります。
ただ、Googleではユーザーがいち早く必要な情報を手に入れることを目標にしており、滞在時間が短く検索を終了した場合、SEO的にメリットになります。
逆に滞在時間が長く、ユーザーがそのまま検索を続けた場合は長く滞在したのに必要な情報が見つからなかったとしてSEO的にマイナスになるので注意しましょう!!
滞在時間が短くなると筆者側はちょっと嫌な気もしますが、SEO的にはメリットになるので積極的にページ内リンクを設置していきましょう!



「ブログでは最初に結論を書け」とよく言われるのはこれが原因!!
Googleではユーザーが検索を終了したら必要な情報が手に入ったと認識するよ!!
まとめ:読者にとってより快適なページを目指そう!
いかがでしたか??ページ内リンクの設置方法が理解できましたか??
最後にこの記事の内容をまとめていこうと思います!
ページ内リンクの設置方法
- 飛ばしたいブロックに「HTML アンカー」を設置
- ボタンに「#HTMLアンカー」でリンクを作成
- 別ページに飛ばしたい場合は「URL#HTMLアンカー」で可能!
ページ内リンクはSEO的にもいいことがありますし、ユーザーも読みやすくなります積極的に利用していきましょう!!




コメント