 サメ
サメこんにちは。サメ(@cookie_22.com)です。



SWELLのヘッダーをカスタマイズしたいけど、どこで設定できるかわからない。詳しく教えて欲しい。



こんな悩みを解決できる記事です!!
この記事でわかること
- ヘッダーのカスタマイズ方法
この記事を書いた人


名前:サメ
- 2001年生まれ
- 大学生ブロガー
- Hello!! 404 運営者
- コロナ自粛中にブログを始める
- 3万PV達成!
- 大学生向けの情報を発信中
ヘッダーのこの部分ってどうやってカスタマイズするんだろう?
という疑問はSWELLを使っていると、誰でもぶち当たる壁だと思います。
この記事ではヘッダーを部分ごとに分けてカスタマイズする方法を個別で解説していきます。
この記事を最後まで読むと、誰でもヘッダーのカスタマイズができるようになります!

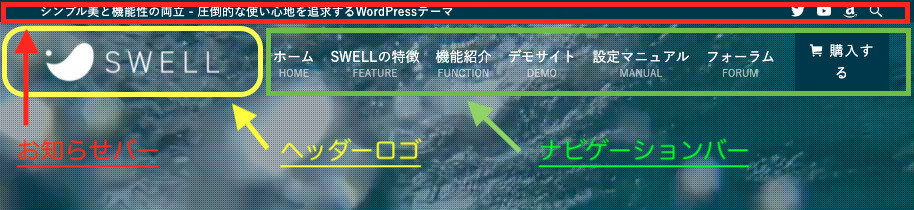
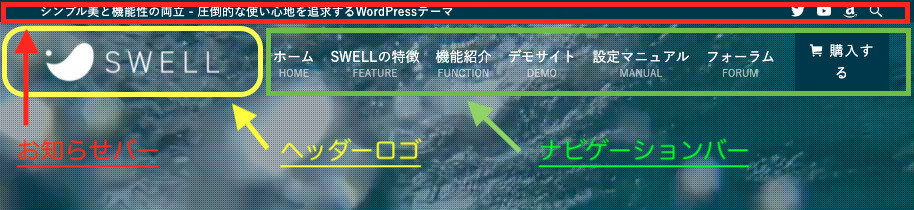
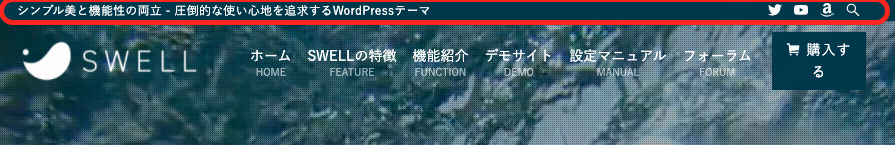
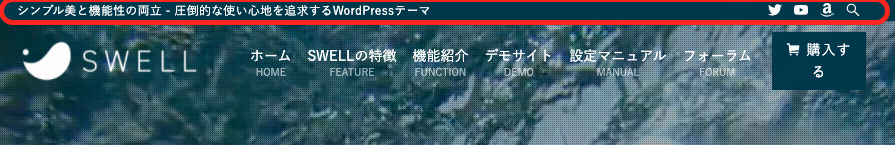
SWELLヘッダーの場所ごとの名前


SWELLのヘッダーは大きく分けて3つに分けられます。
- ヘッダーロゴ
- ナビゲーションバー
- お知らせバー
それぞれで設定する場所が違うので紛らわしいですがしっかり設定することで、収益をあげたり回遊率を高めたりできるので余裕があればこだわってみたい場所です。
ヘッダーロゴ


ヘッダーロゴはヘッダーの顔とも言える部分です。主に画像で設定します。
ぜひブログのロゴをデザインして貼ってみてください。
スマホとPCどちらでもヘッダーに表示され、クリックすることでトップページに戻ることができます。
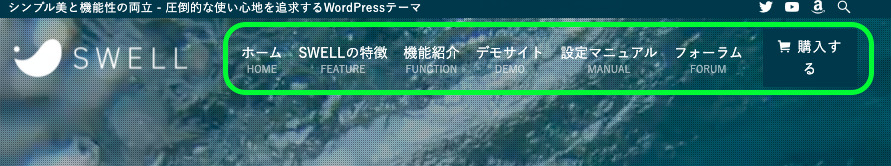
グローバルナビ(ヘッダーメニュー)


グローバルナビはいろいろな使い方ができる部分です。
代表的な使い方としては、
- カテゴリーを表示する
- 読んで欲しいページを表示する
- ホームを表示する
などなど設置するリンクによって様々な使い方ができます。
PCではヘッダーロゴの横に表示されますが、スマホでは開閉メニューの中に移動します。
お知らせバー


お知らせバーは基本的には読んで欲しいキラーページや購入リンクを貼っておきます。
こちらもグローバルナビと同じく様々な使い方ができます。
ヘッダーロゴの設定場所


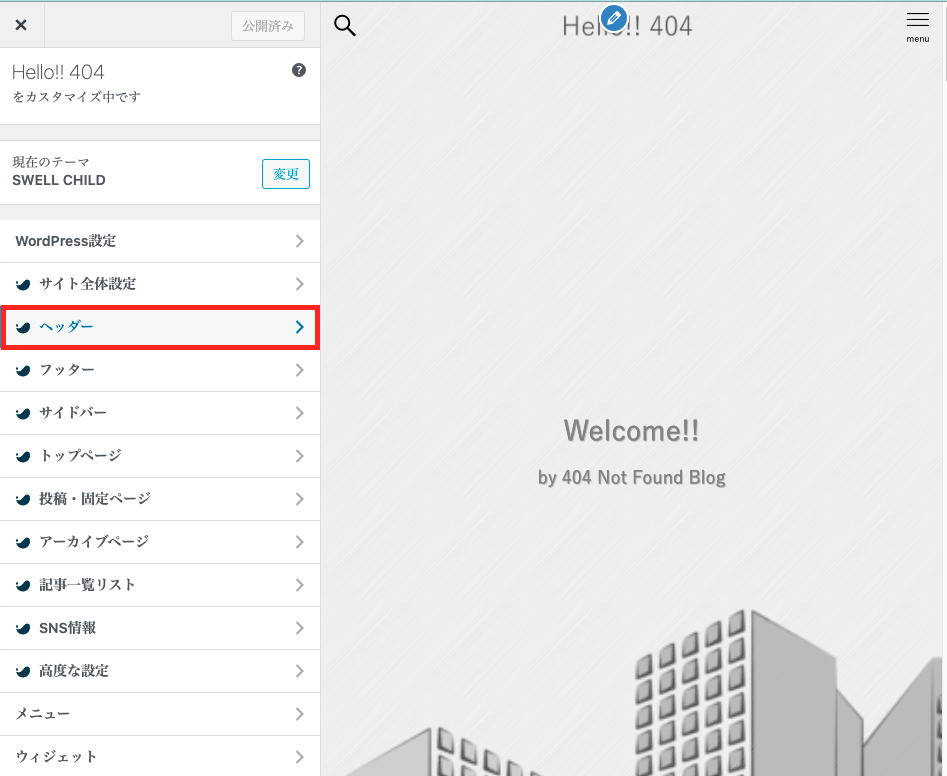
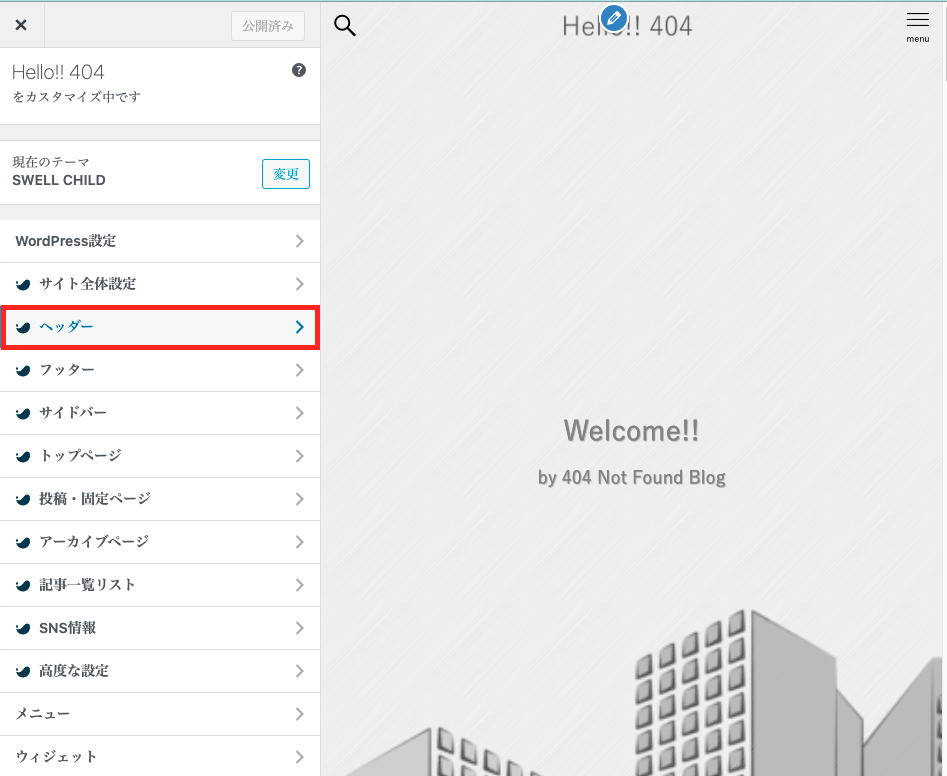
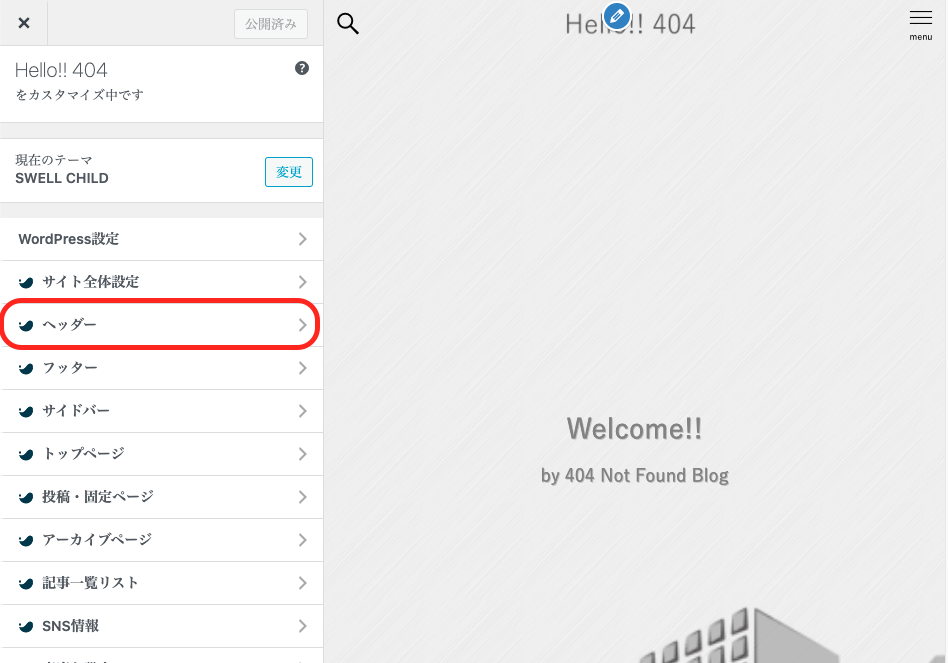
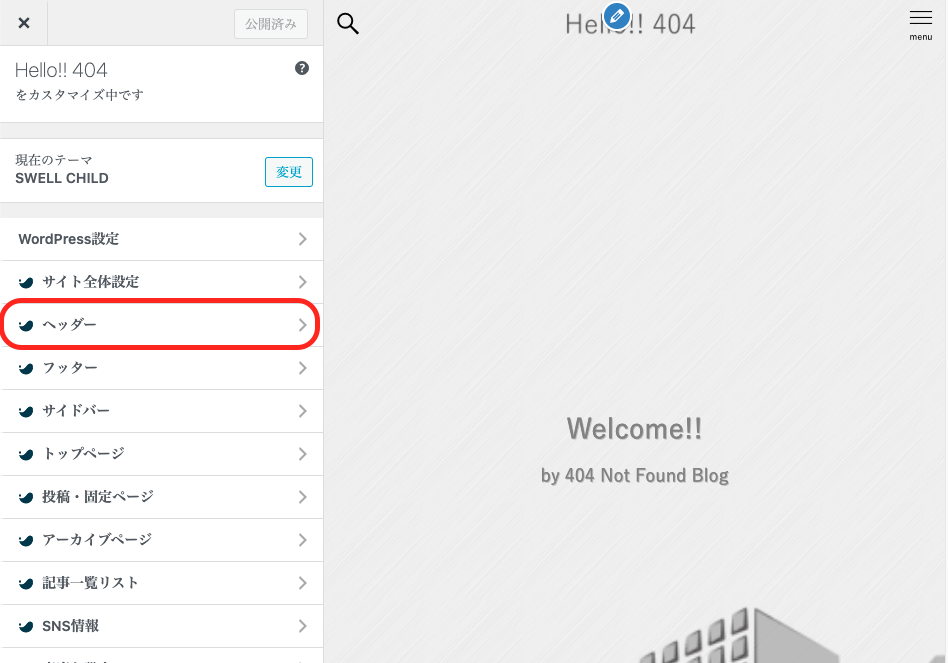
ヘッダーロゴは、カスタマイズの「ヘッダー」から設定することができます。
ヘッダーロゴの設定から画像を選択しましょう。
- WordPressダッシュボード
- 外観
- カスタマイズ
この順で進んでいき、SWELLのカスタマイズ画面に移動しましょう。


カスタマイズ画面から「ヘッダー」を選択しましょう。
ヘッダーロゴの「画像の設定」からヘッダー画像を選択することで、ヘッダーロゴの画像を変更することができます。
ヘッダーロゴのよくある質問



ヘッダーロゴを設定するに当たってよくある質問をまとめました!
- 画像の大きさはどれくらいがいいの?
-
このサイトのヘッダー画像の大きさは約1100×200ピクセルです!
縦横比がたいたい5:1くらいがオススメです
- 画像の背景が透明にならない
-
画像の背景を透明にしたい時は拡張子が「PNG」のものを使いましょう。
「jpg」の場合は背景が透明になりません。透明な画像を作りたい時は背景透過のサイトを使うのもオススメです!
\ オススメのサイト /
remove.bg
 写真・画像の背景をワンクリックで消す方法 | まずは無料でお試し – remove.bg remove.bgは写真の背景を消したい、写真から人物を切り抜きたい方に最適です。背景透過のやり方が分からない方でも、簡単に画像の切り抜きや背景の透過が可能。パソコンか…
写真・画像の背景をワンクリックで消す方法 | まずは無料でお試し – remove.bg remove.bgは写真の背景を消したい、写真から人物を切り抜きたい方に最適です。背景透過のやり方が分からない方でも、簡単に画像の切り抜きや背景の透過が可能。パソコンか… - ヘッダー全体を透明にしたい
-
ヘッダー全体を透明にしたい時は、カスタマイズヘッダー内の「トップページでの特別設定」の「ヘッダーの背景を透明にするかどうか」の欄を「する」に変更してください。
\詳しくは公式サイトへ /


ナビゲーションバーの設定場所
ナビゲーションバーの設定はカスタマイズからではありません。ナビゲーションバーの設定は「外観」のなかの「メニュー」から行います。
- WordPressダッシュボード
- 外観
- メニュー
この順に進んでいきます


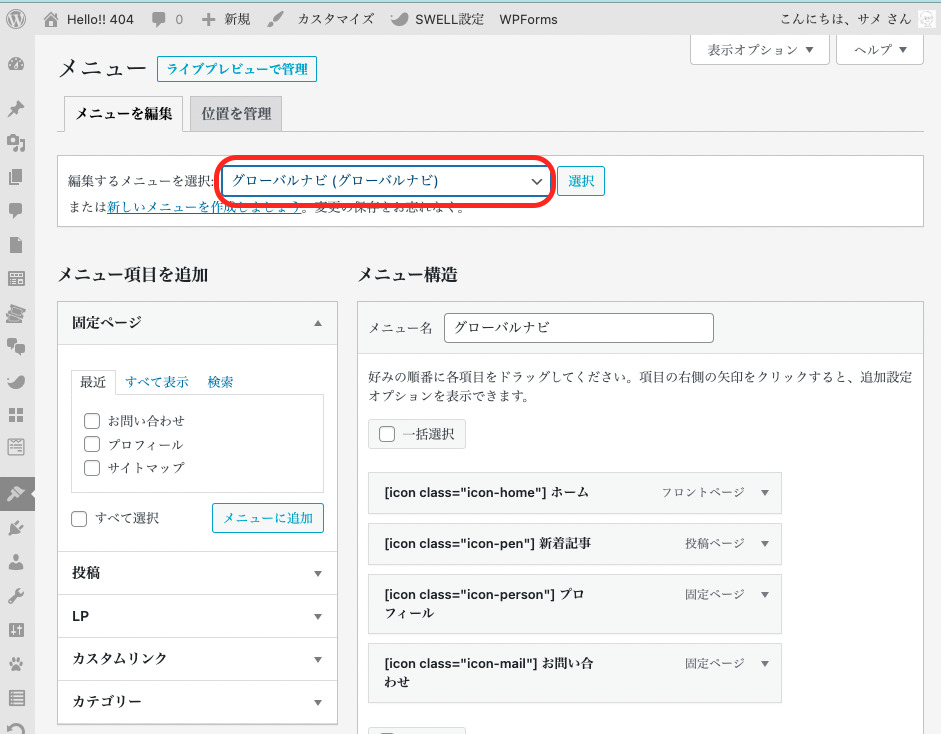
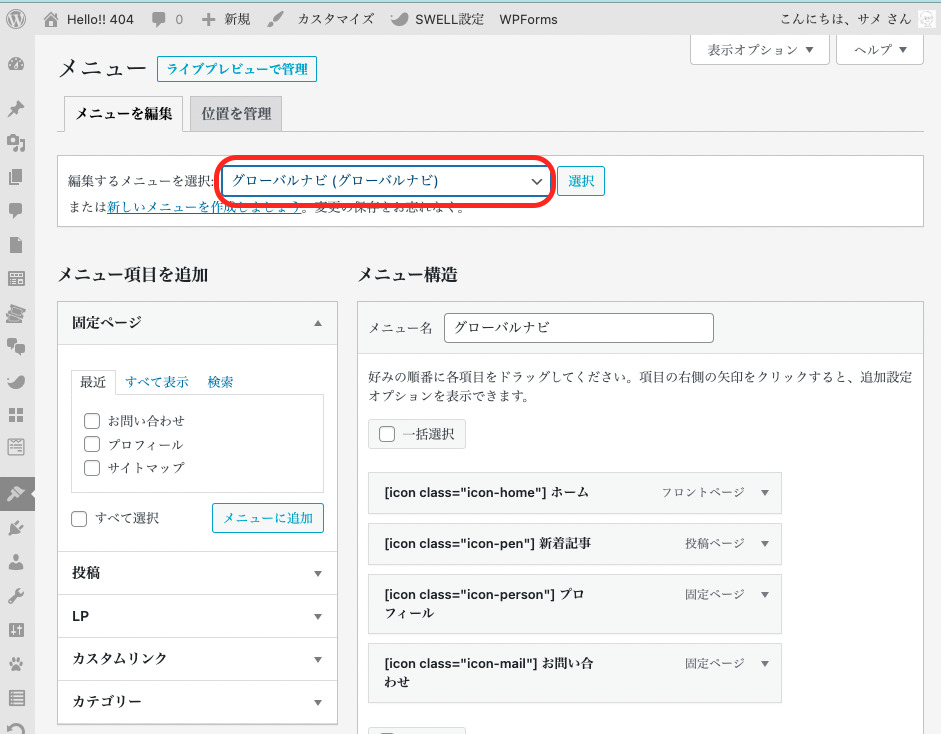
メニューに進んだら、「編集するメニュー」を「グローバルナビ」に変更しましょう
グローバルナビには
- 固定ページ
- 投稿
- LP
- カスタムリンク
- カテゴリー
を設置できます。
自由に設定してみましょう!!
グローバルナビのよくある質問
- アイコンを表示させたい
-
グローバルナビの最初の部分にこのようなアイコンを表示させたい場合は、アイコンタグで設定できます。
\ 詳しくはこちらの記事で紹介しています! /
あわせて読みたい
 SWELLでアイコンを使う方法と使えるアイコン一覧 こんにちは。サメ(@cookie_22.com)です。 SWELLでアイコンを使いたい。 こんな悩みを解決できる記事です!! この記事でわかること SWELLでアイコンを使う方法SWELLで…
SWELLでアイコンを使う方法と使えるアイコン一覧 こんにちは。サメ(@cookie_22.com)です。 SWELLでアイコンを使いたい。 こんな悩みを解決できる記事です!! この記事でわかること SWELLでアイコンを使う方法SWELLで… - 下に英単語を入れたい
-


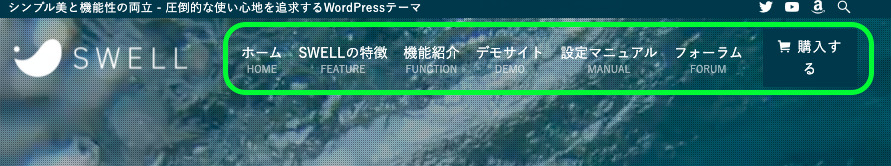
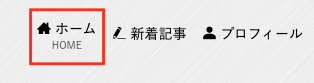
SWELLのサイトで良くあるのが、このように「ホーム」と書かれた下に小さく英語で「HOME」と書いてあるデザイン。
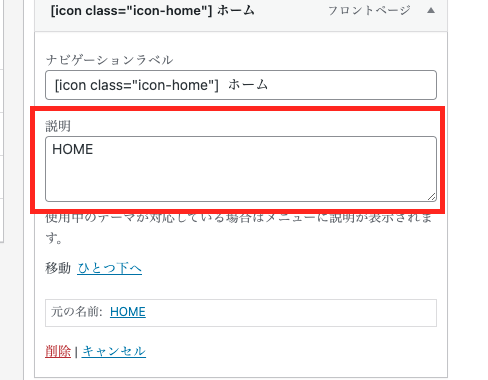
このようにしたい時は、「説明」の部分に表示したい文字を入れましょう。


お知らせバーの設定場所
お知らせバーの設定は、カスタマイズの「サイト全体設定」から設定することができます。
- 外観
- カスタマイズ
- サイト全体設計
- お知らせバー
この順で設定できます。
設定できる項目は、
- 文字の大きさ
- 表示タイプ
- お知らせ内容
- リンク先のURL
- ボタンテキスト
\ 詳しくは公式サイトをご覧ください! /


まとめ:ヘッダーを自由にカスタマイズしてPVを底上げしよう!
ヘッダーは全てのページに表示されています。
いろいろカスタマイズしてみて、最も回遊率が上がるものにしてみてください!
最後にこの記事の内容をまとめていこうと思います。
- ヘッダーロゴはカスタマイズのヘッダーから変更する
- グローバルナビは外観のメニューから変更する
- お知らせバーはカスタマイズのサイト全体設定から変更する
皆さんもヘッダーをカスタマイズしてオシャレなサイトを作ってみてくださいね!!




コメント