 サメ
サメこんにちは。サメ(@cookie_22.com)です。



ブロックエディターって結構難しそう。
本当に使いこなせるかわからない。



こんな悩みを解決できる記事です!!
実はブロックエディターって本当に簡単で便利なんです。
この記事で解決できる疑問
- ブロックエディターとは
- ブロックエディターの使い方
- SWELLのブロックエディターのすごさ
SWELLのブロックエディターって本当にすごいんです。
このことを皆さんにわかってもらうために、わかりやすく解説する記事を書きました!
この記事を読むと、SWELLのブロックエディターの凄さが実感できると思います。
ぜひ最後まで読んで行ってくださいね!

WordPressのブロックエディター(Gutenberg)とは
ブロックエディターは別名GUtenbergとも呼ばれ、各項目をブロックを積み上げていくように作成します。


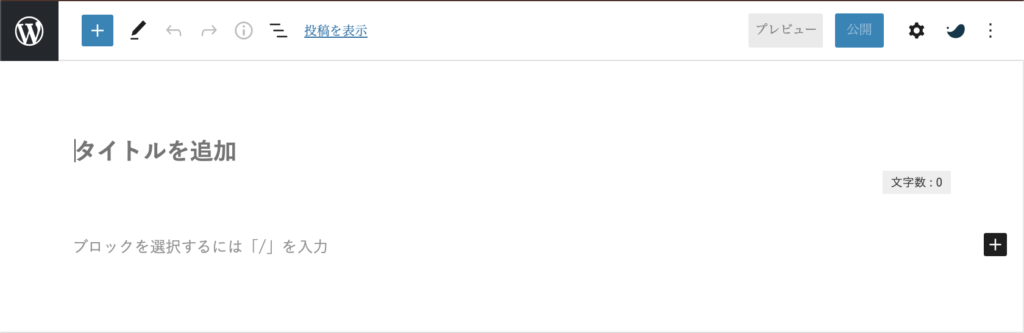
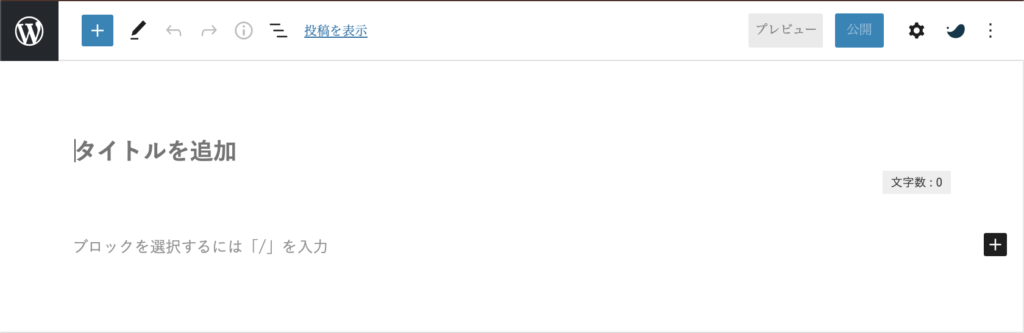
こんな感じです。
ブロックエディターには
- 見出しブロック
- 段落ブロック
- 画像ブロック
- リストブロック
- 吹き出しブロック
などなど様々なブロックが存在します。WordPressテーマ『SWELL』の場合、約90個のブロックが存在し、そのブロックを組み上げて文章を作っていく形になります。
90個というと「多すぎて大変そう」と思うかもしれませんが、普段使うブロックはそれこそ上の5個くらいなので覚えなくて大丈夫。



僕もどんなブロックがあるか正確には把握していません!!
使いたいブロックを選択していくだけなので、簡単ですし、時間の短縮にもなります。
また、項目がブロックごとに分かれているので、そのまま場所を入れ替えたり追加したりもできます。
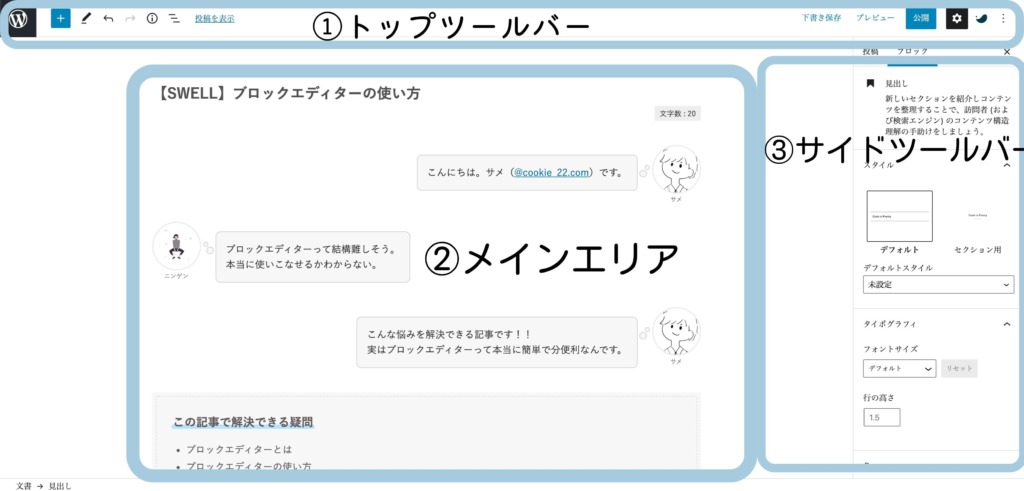
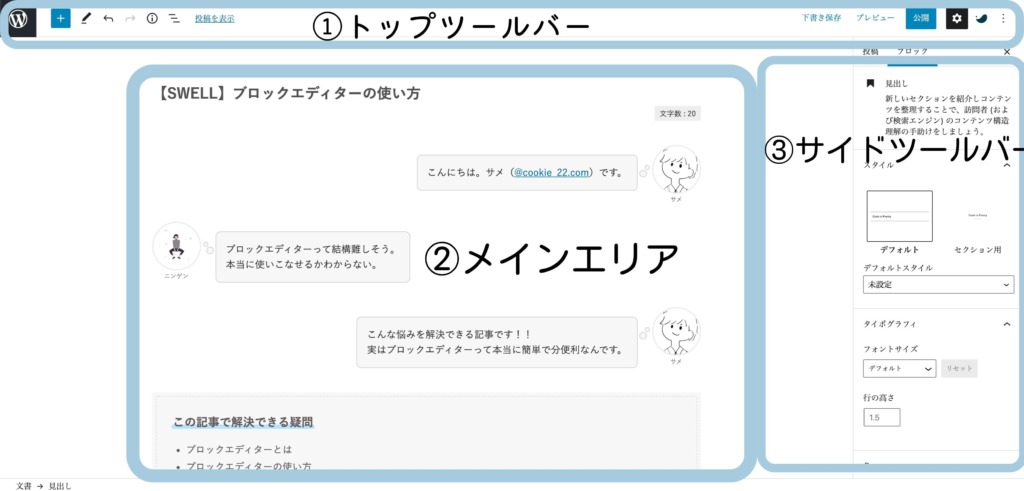
実際の執筆画面は大きく3つに分かれる
実際の執筆画面は
- トップツールバー
- メインエリア
- サイドツールバー
この3つに分かれます。





1つずつ詳しく解説していきます!
①:基本的な操作を行えるトップツールバー
ブロックを追加したり、記事を公開したり基本的な操作はトップツールバーで行うことになります。
ブログを書く上では非常に大事になってきます。


トップツールバー
- ダッシュボードへ
- ブロックの追加
- 戻る・進む
- 文字数やブロックの構造の確認
- ブロックの構成
- 保存した内容の確認
- 下書きの保存
- プレビューの表示
- 記事を公開
- サイドツールバーの表示・非表示
- SWELL設定
- 設定



数は多いですが、記事を書いていると2〜3記事書けばすぐに覚えることができると思います。
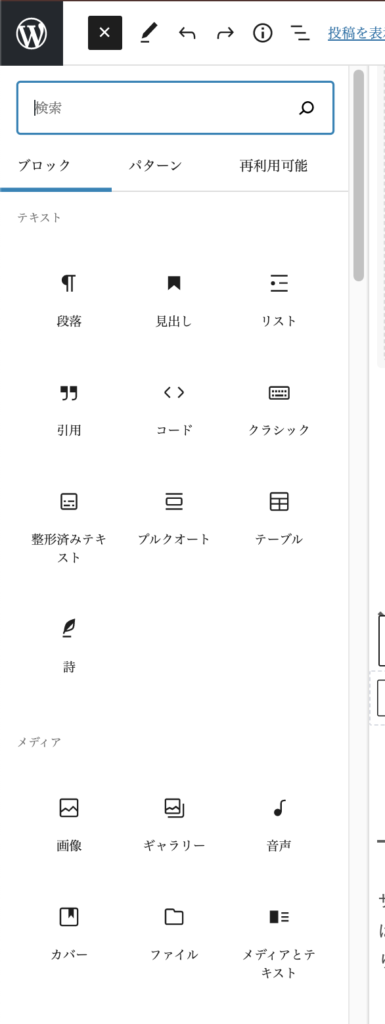
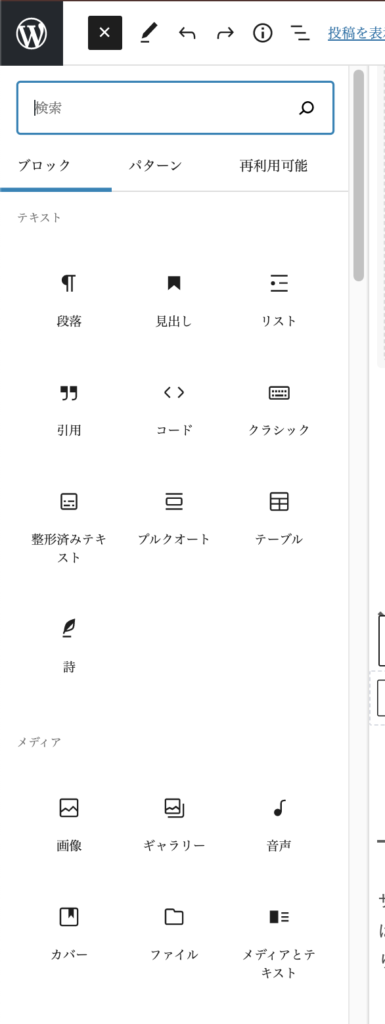
ブロックの追加


②のブロックを追加を押した後はこんな画面になります。
『左ツールバー』とも呼ばれますね。
SWELLの場合50個以上のブロックから自分の好きなブロックを追加して執筆していきます。
普通のブロックのほかにも、Twitterのリンクを埋め込んだりYouTubeのリンクを埋め込んだり。
色々な個性的なブロックがあるので、自分なりに工夫して執筆してみてくださいね!
②:ブロック関連の操作はサイドツールバー
サイドツールバーは『右サイドバー』やらなんやら言われたりします。サイドツールバーではブロックの色を変更したり、投稿の時の『カテゴリー』を選択したり『タグ』を選択したり何かとお世話になるところです。
『投稿タブ』『ブロックタブ』の二つに分かれており、投稿の設定(公開状態やカテゴリー)ブロックの設定(色などの変更)をそれぞれ行うことができます。
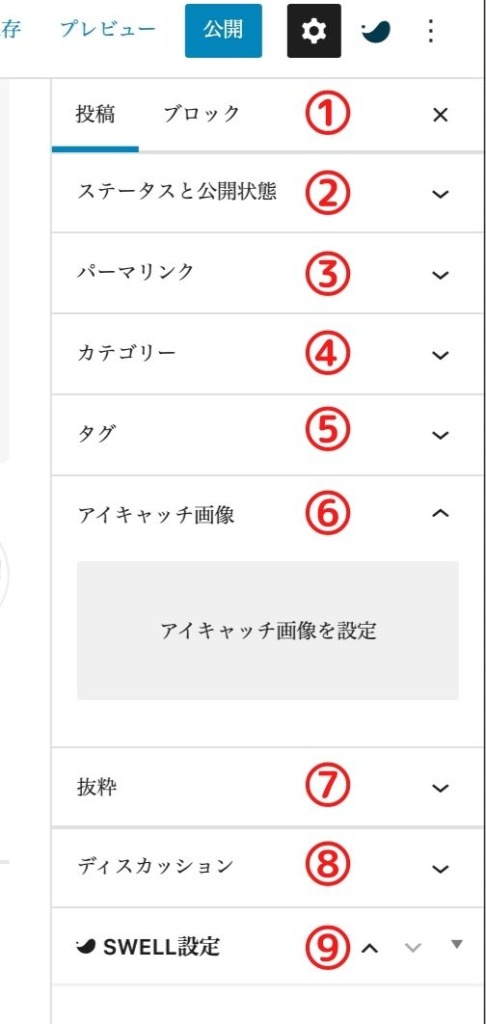
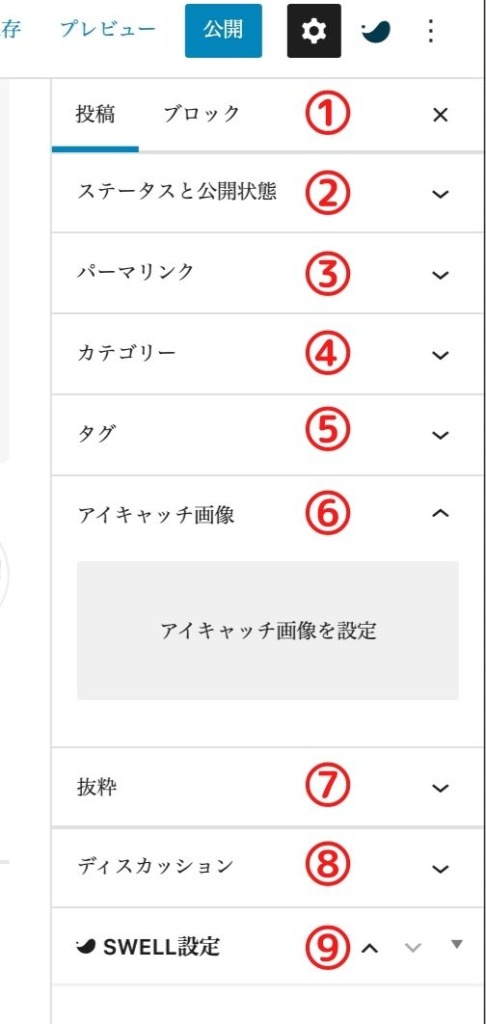
『投稿タブ』で投稿の設定をしよう!


サイドツールバー投稿タブ
- 投稿タブ・ブロックタブ選択
- 公開状態の設定
- パーマリンク(ページURL)の設定
- カテゴリーの選択
- タグの設定
- アイキャッチ画像の設定
- 要約文の設定
- コメントの許可などの設定
- SWELL固有の設定(目次の表示設定など)
サイドツールバーは『投稿タブ』『ブロックタブ』に分けられます。まずは『投稿タブ』から説明します。
投稿タブではその名の通り、投稿する前にページのURLやカテゴリーなどを設定します。
記事を投稿する前に絶対に設定しましょう。
ブロックタブ


サイドツールバーブロックタブ
- 投稿タブ・ブロックタブ選択
- 現在のブロック
- フォントのサイズや行の高さを設定
- フォントの色や背景色の設定
- 先頭文字を大きく表示
- ボックスでブロックを囲む設定
- スタイルやボックスの設定
- スマホのみやPCのみの設定
- ブロックの余白設定
- 個別のCSSなどの設定
ブロックタブではブロックの設定や装飾などを行うことができます。
使うブロックによっても項目は変わってきます。



ちなみに上の写真は普通の段落ブロック
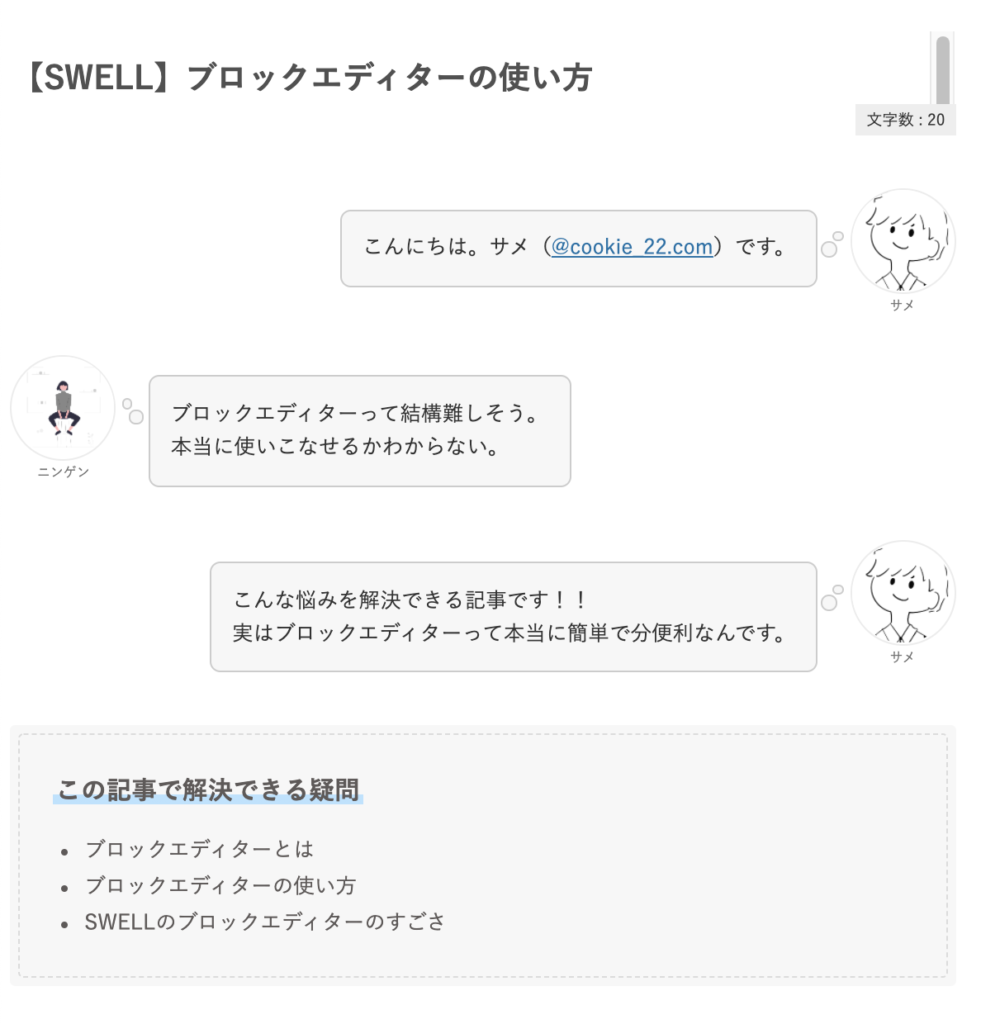
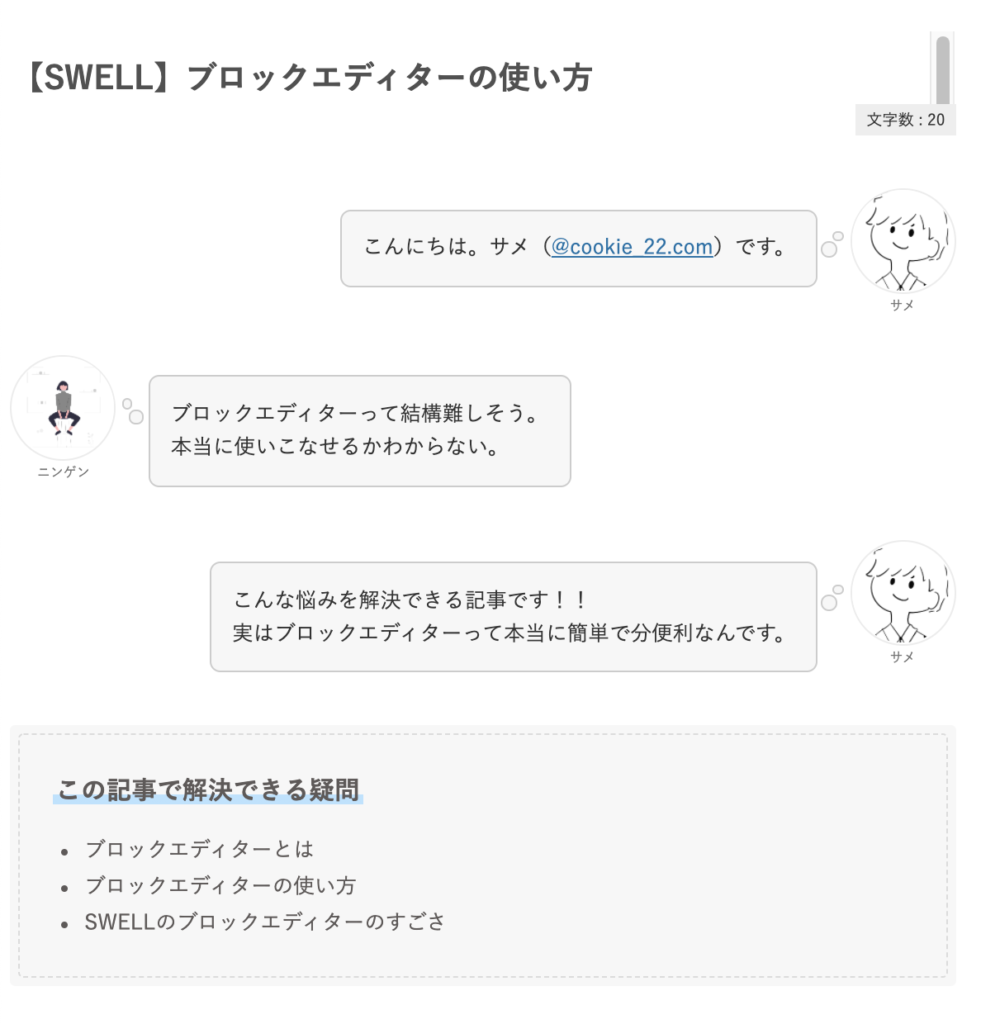
③:メインエリアで実際に記事を書いていく


メインエリアではタイトルや実際にブロックを積み上げて記事を書いていきます。
大きく
- タイトルを入力する部分
- 本文を作成する部分
に分かれます。
ブロックエディターの使い方:早速記事を書いてみよう
ブロックエディターの基本の画面がどんな感じかわかったら早速記事を書いていきましょう!
記事を書き始めて公開するまでには、『5つのステップ』が存在します。
キーワードを元に作成する記事のタイトルを決める
本文を作成
投稿設定でパーマリンクやカテゴリーを設定
プレビューで誤字やオカシイ文章を修正する
記事を公開する
ブログを書く手順を説明していきます。
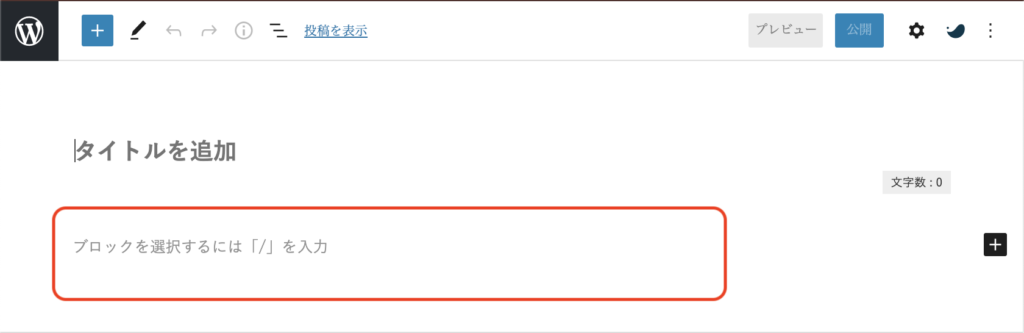
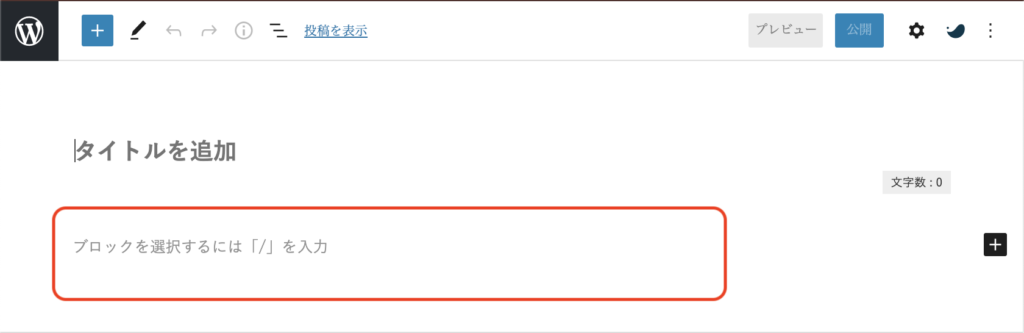
ステップ1:タイトルを入力


まずはメインアリアでタイトルを入力していきます。SEO的には30文字前後が望ましいと言われています。
ステップ2:本文作成


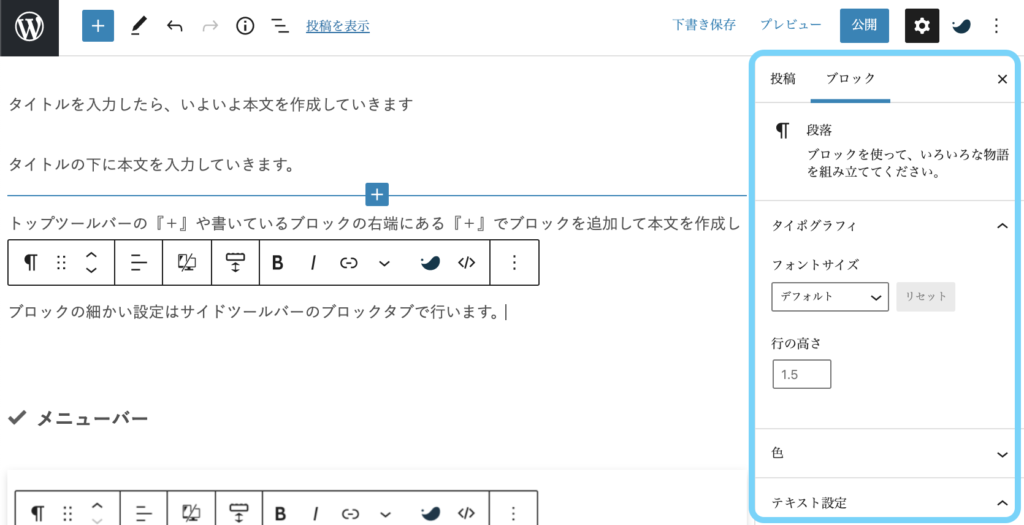
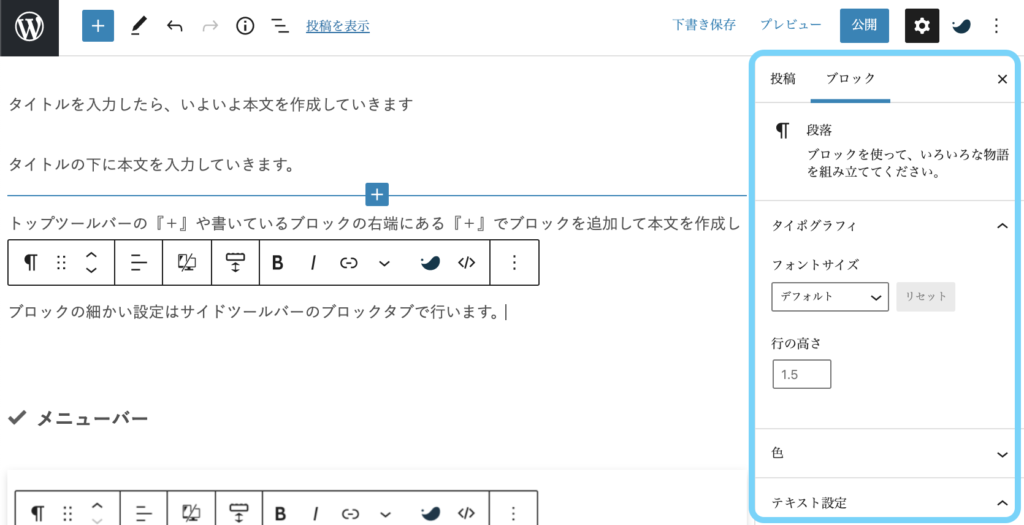
タイトルを入力したら、いよいよ本文を作成していきます
タイトルの下に本文を入力していきます。
トップツールバーの『+』や書いているブロックの右端にある『+』でブロックを追加して本文を作成していきます。
段落ブロックは改行すると自動的に生成されます。また、『Shift+Enter』で同じ段落のまま改行できます。
サイドツールバー


色の変更やスタイルの変更などのブロックの細かい設定はサイドツールバーのブロックタブで行います。
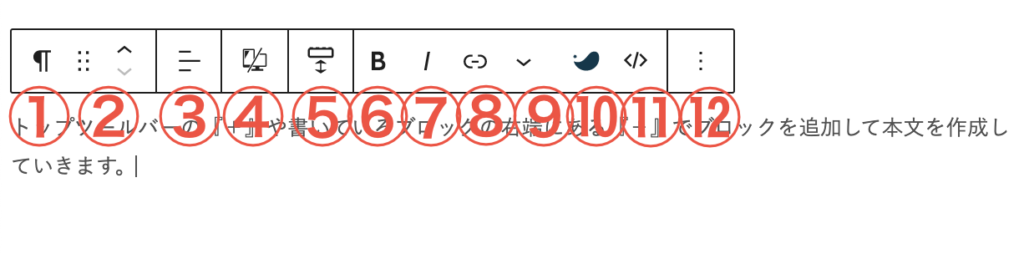
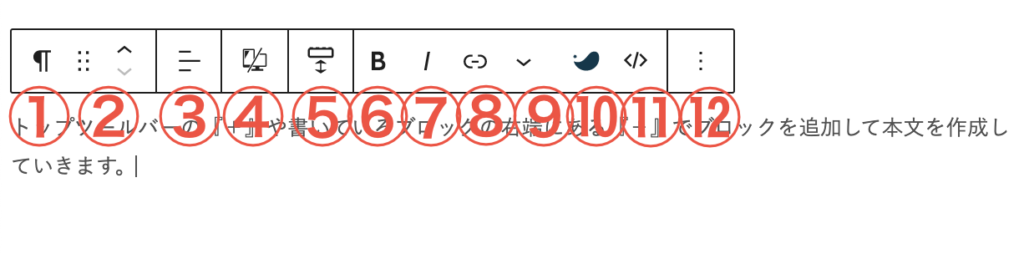
メニューバー


段落ブロックや見出しなどの一部のブロックで本文を入力するとこんな『メニューバー』が出てきます。
- ①:ブロックタイプの変更
-
段落ブロックを見出しブロックにしたり、リストブロックに変更したりカラム数を2カラムにしたりなどブロックを変えたり、スタイルを変更したりできます。
- ②:ブロックの移動
-
点々の部分でドラックで自由にブロックを持っていきたいところまで移動できます。
矢印で1つずつ上下に移動できます。 - ③:テキストの配置
-
ここではテキストの位置を変更できます
【左寄せ】
【中央揃え】
【右寄せ】
こんな感じで文字の位置を変更できます。
- ④:スマホのみPCのみ
-
スマホのみに設定したり、PCのみに表示したりなどの設定をできます
- ⑤:ブロック下の余白量
-
ブロックの下の空白を調整できます。
空白を小さくしたり、大きくしたり見た目を調整できます
- ⑥:太字
-
太字に設定できます
こんな感じで大きくなります。
- ⑦:イタリック
-
入力した文字を斜めに変更します
- ⑧:リンク
-
テキストにリンクを貼り付けることができます。
- ⑨:続きを読む
-
『テキストの色を変更』したり、『
取り消し線』を入れたりなど細かい装飾ができます。 - ⑩:SWELL装飾
-
SWELL独自の機能です
『背景色変更』『マーカー』『フォントサイズ変更』など、便利な機能がたくさん使えます
- ⑪:ショートコード
-
記事内広告を挿入したり
評価スターを追加できます
- ⑫:オプション
-
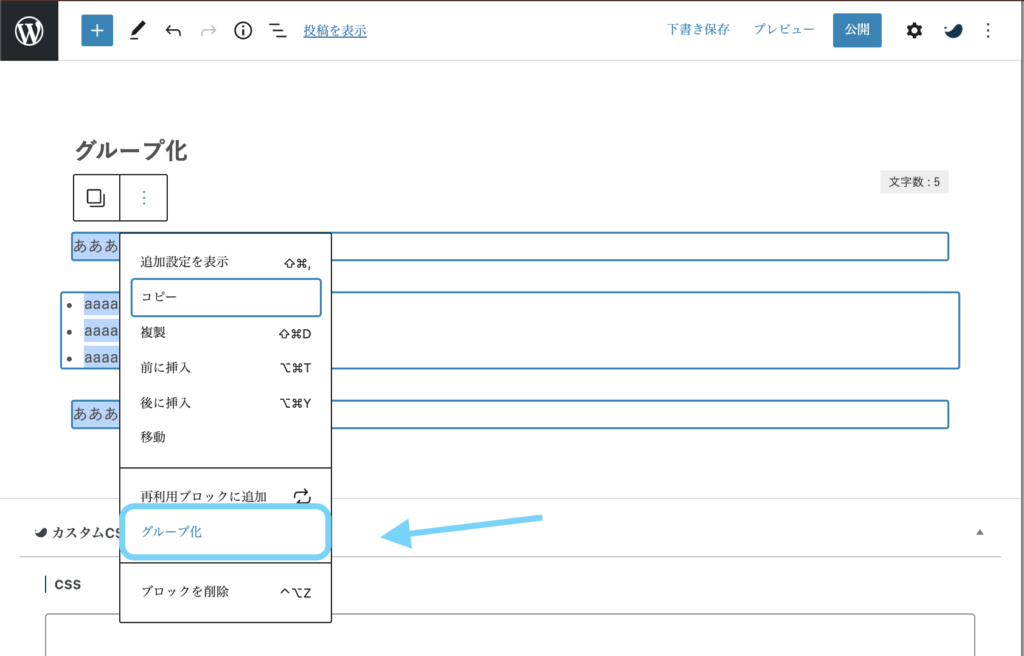
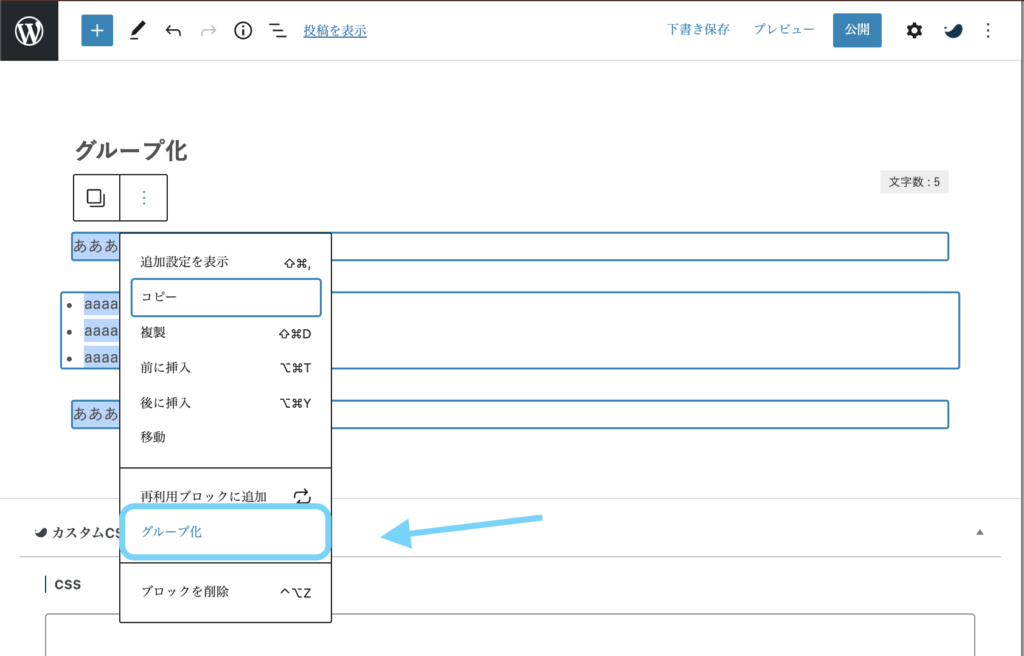
ブロック関連の操作ができます。コピーや複製。再利用ブロックの追加やブロックを合体させる「グループ化」をすることができます。
ステップ3:投稿設定
ブログの内容が書けたら、次は投稿設定をしていきます。
アイキャッチ画像の設定やパーマリンクの設定です。サイドツールバーの『ブロックタブ』から設定します。
- パーマリンク
- カテゴリー
- アイキャッチ画像
これらの3つは最低限設定しましょう。『タグ』は設定した方がいいですが、設定しなくてもそこまで大きな影響はありません
パーマリンクは日本語のままだとURLが長くなり、SEO的にもよくありません。
Google翻訳などで記事のタイトルを英語に翻訳して入力しましょう。
ステップ4:プレビューで確認
トップツールバーの『プレビュー』で記事を実際に確認しましょう。
『新しいタブでプレビュー』にして確認してみてください。
- 『プレビュー』⇨『新しいタブでプレビュー』
- レイアウトの崩れや誤字オカシイ文章などを確認する
モバイルのプレビューは投稿した後にスマホで確認しましょう。
WordPressのパソコンからのモバイルプレビューではスマホ用の装飾が反映されません。
ステップ5:記事の公開
ここまで終わったらいよいよ記事を公開していきます。
公開後はスマホでデザインが崩れていないか確認しましょう。



難しいようですが、ブロックエディタを使っていけばすぐに慣れます。
知っていたら便利なSWELLブロックエディター機能
ここからは知っていたら超便利でブログの執筆が早くなったり、綺麗に装飾できる機能を紹介していきます。

ブロックのグループ化




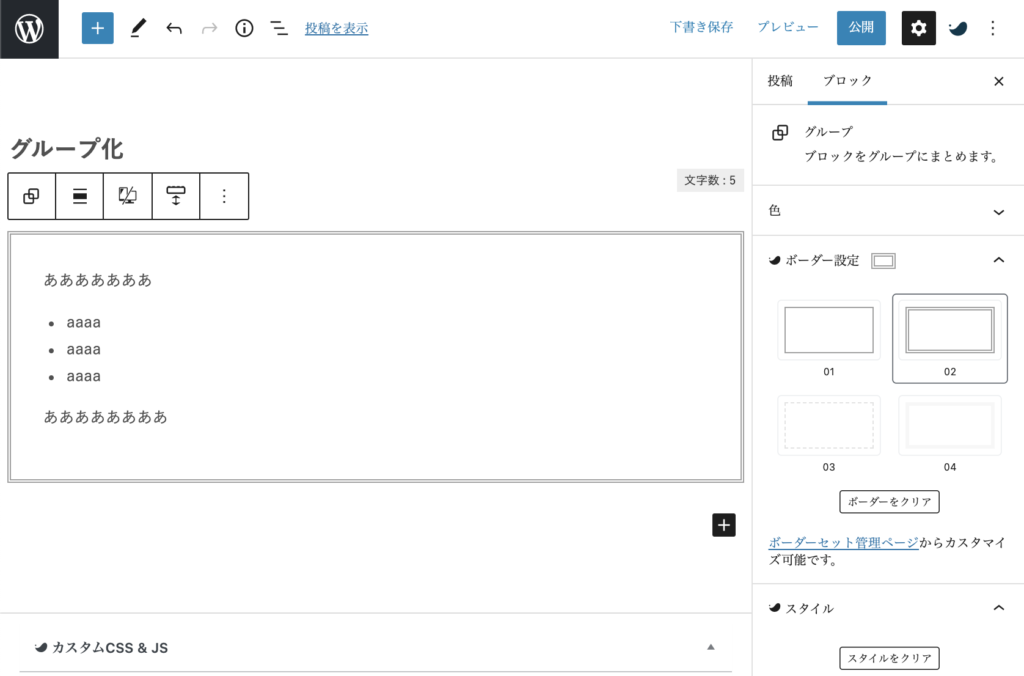
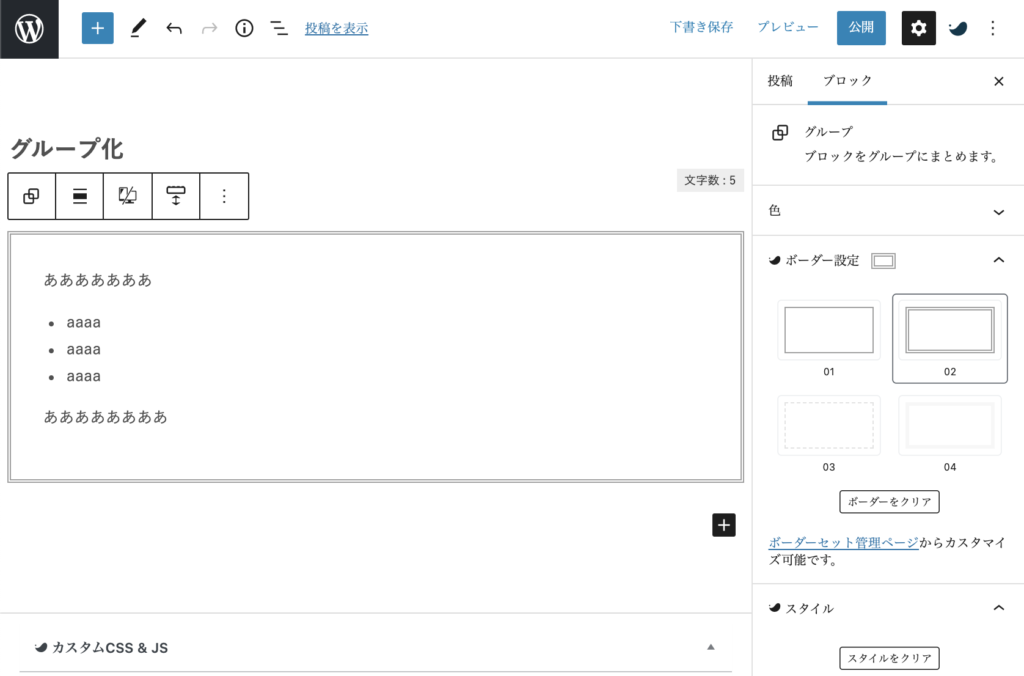
ブロックのグループ化は複数のブロックをボーダーでまとめたり間隔を狭くしたりするときに便利です。普通の段落ブロックのみでは1つのブロックだけしかボーダーで囲めませんが、ブロックをグループ化したら一気に段落ブロックやリストブロックなどをまとめてボーダーなどで囲むことができます。
段落ブロック
- リストブロック
1つのボーダーで複数のブロックをまとめることができます。



グループ化すると一気に複数のブロックを移動できます!
テンプレートの登録
ブログを書いていると同じような内容を何回も書くことってありますよね?
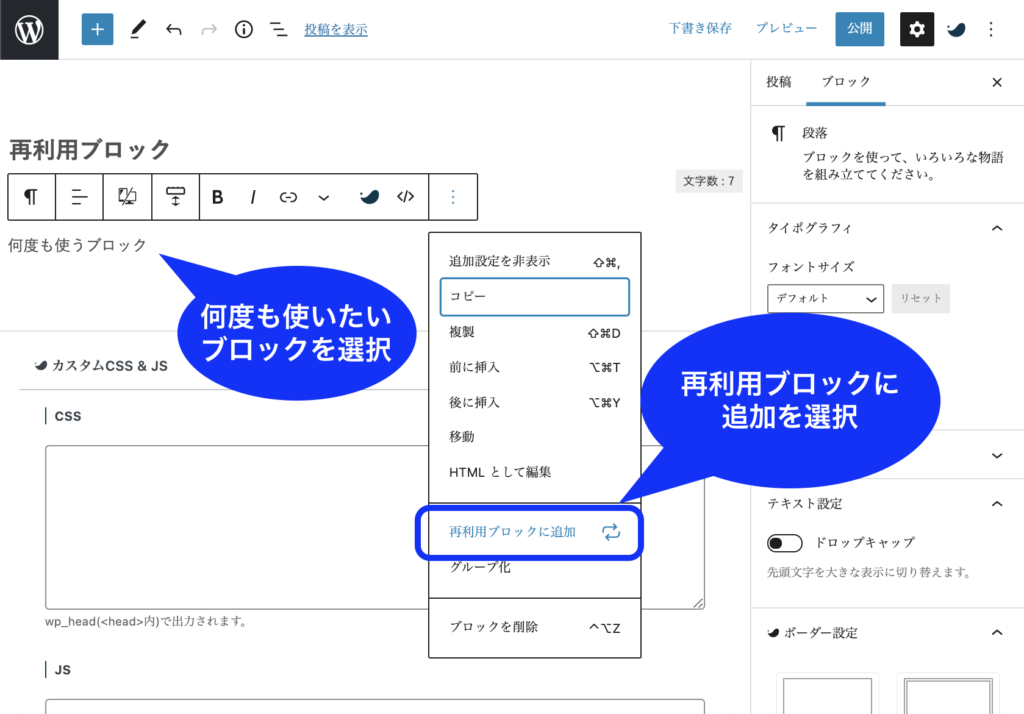
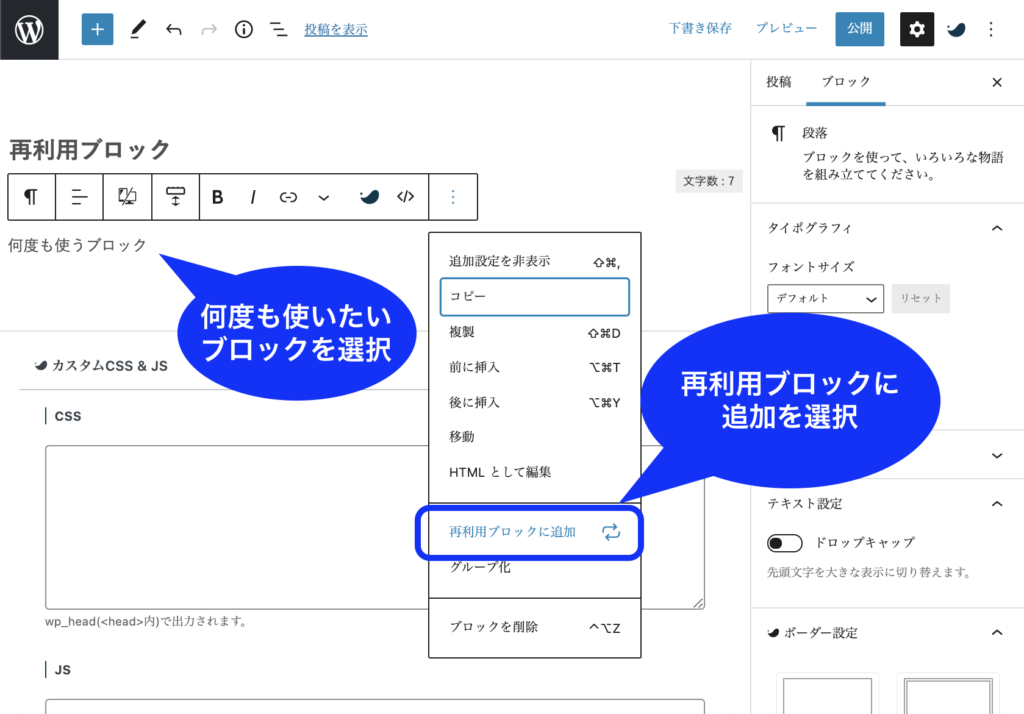
そんな時は再利用ブロックを利用しましょう。


使いたいブロックを選択して、『オプション』から『再利用ブロックに追加』を選択しましょう。


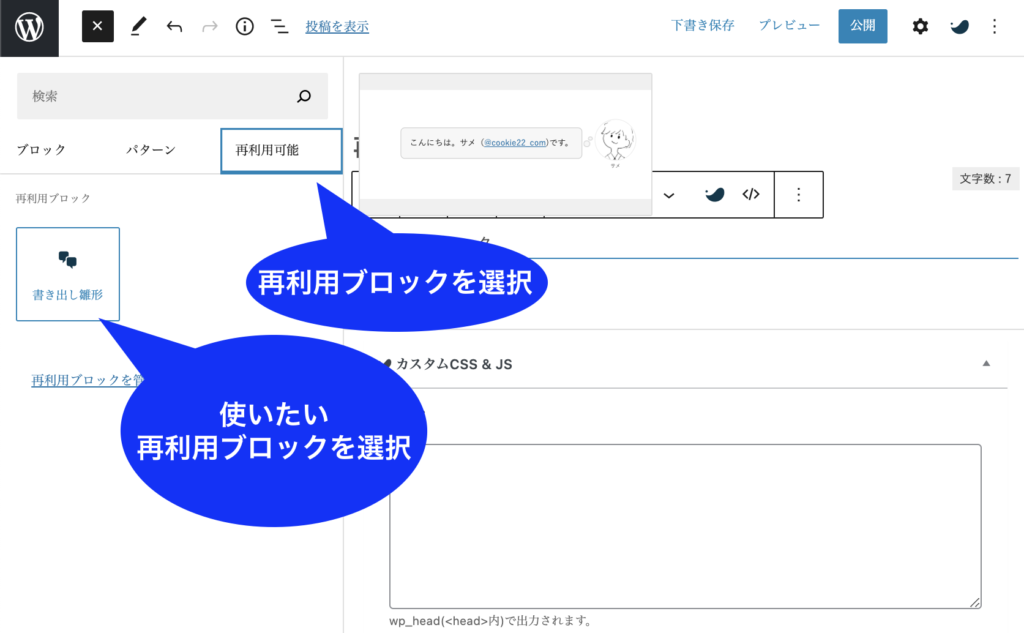
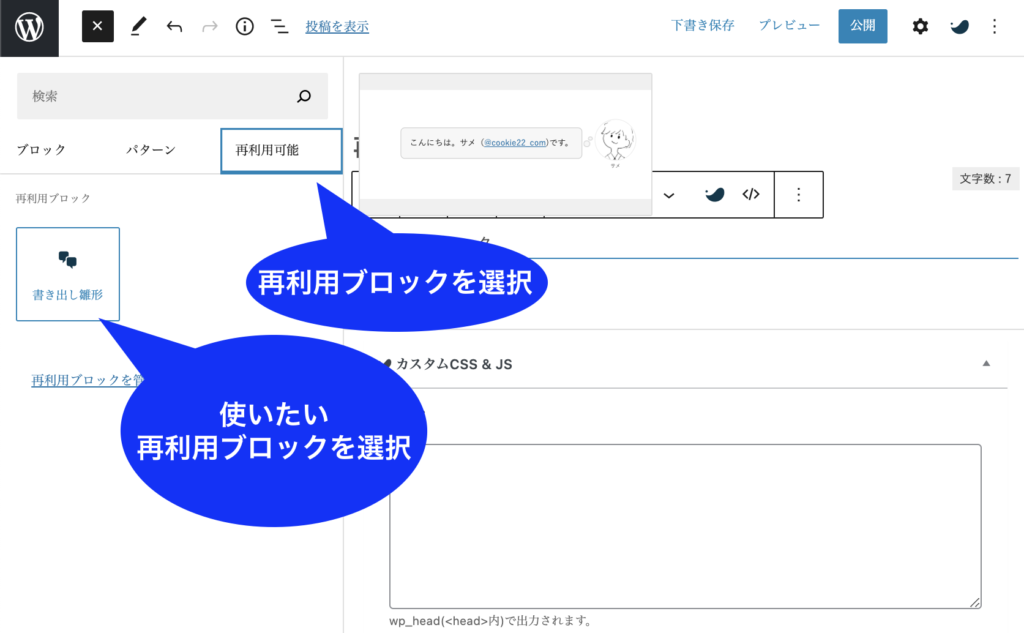
ブロックを追加する画面から『再利用ブロック』を選択した後に、使いたいブロックを選択しましょう。
再利用ブロックに登録してある内容を変更すると、その再利用ブロックを使用しているすべての部分のレイアウトが変わります。
記事ごとにレイアウトを変更したい場合はこちらの記事をご覧ください


2列や3列にする
『カラムブロック』を使うと、PCの画面でみたときに2列や3列にしてくれます。カラムブロックを使うと左右の対比を調整できます。


こんな感じで画像を2列に表示したりできます。(スマホの画面では1列になります)
まとめ:ブロックエディターを使いこなして快適なブロガーライフを!
いかがでしたか?SWELLのブロックエディターを使いこなすことはできそうですか?
「難しい」と思う方もいらっしゃるかもしれませんが、2〜3記事くらい書くとすぐに覚えることができますよ!!





コメント