 サメ
サメこんにちは。サメ(@cookie_22.com)です。



最近サイト型トップページというものを知りました。
サイト型トップページとは一体何なんでしょう?



こんな悩みを解決できる記事です!!
この記事でわかること
- サイト型トップページとは
- サイト型トップページのメリット
- サイト型トップページにする方法
みなさん!『サイト型トップページ』って聞いたことありますか?
最近ブロガー界隈でまことしやかに噂されている『サイト型トップページ』ですが、具体的にどんなものかしっかり理解できていない方は多いのではないでしょうか?
実はサイト型トップページにするとアクセス数の増加につながるんです。
この記事ではそんなサイト型トップページとブログ型トップページの違いや具体的にどうすればいいのかを解説していきます。
皆さんも、サイト型トップページに変更して気軽にアクセス増加に繋げちゃいましょう!
サイト型トップページとブログ型トップページの違い
サイト型トップページとは、トップページの各コンテンツへのリンクを適切に配置して、コンテンツを読者が探しやすく、さらに過去の記事へのアクセスしやすさを向上させたスタイルのことです。
文章で説明しても難しい感じなので、画像を使って簡単に説明します!
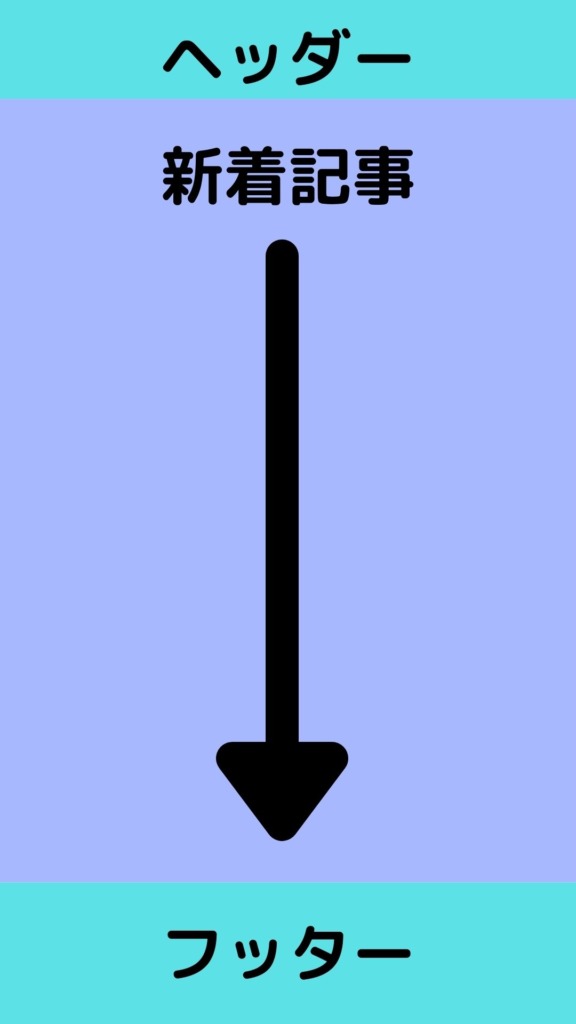
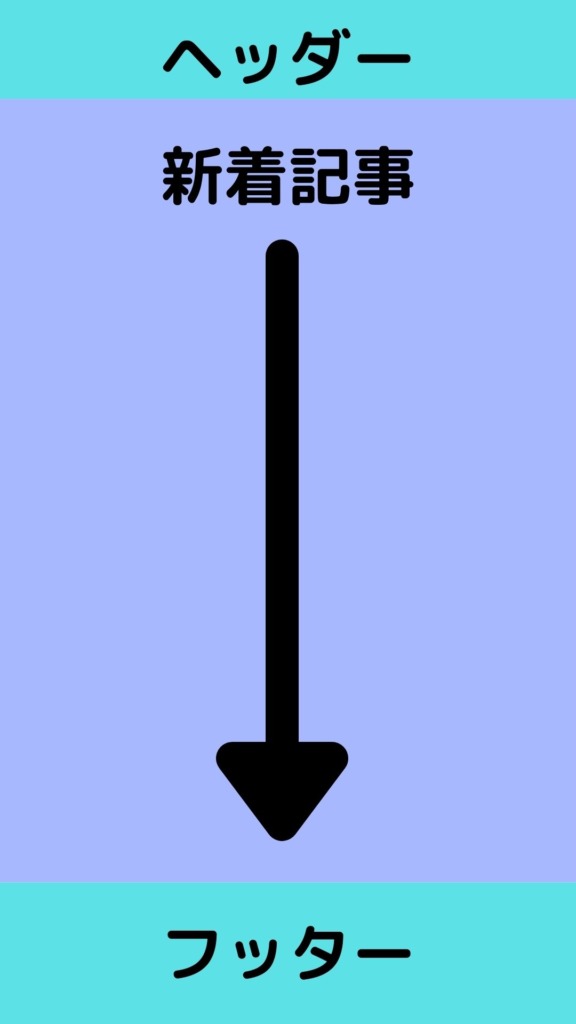
ブログ型トップページ


まずはこれがブログ型トップページになります。
多少のカスタマイズはできると思いますが、記事が上から新着順に並んでいて、どの記事が新しいかよくわかり、日記などには向いています。
しかしこのままでは、読者が「ブログ運営の記事が見たい」と思っても簡単に『ブログ運営』のカテゴリーにアクセスできません。


マインドマップで見るとこんな感じです!
写真は記事が6個なのでまだ大丈夫ですが、これが100個とかなるともう無理です。
過去の記事にトップページからアクセスされることがなくなります。1ページ目に載っている記事ならまだしも、2ページ目、3ページ目と古くなればなるほど読まれなくなっていきます。
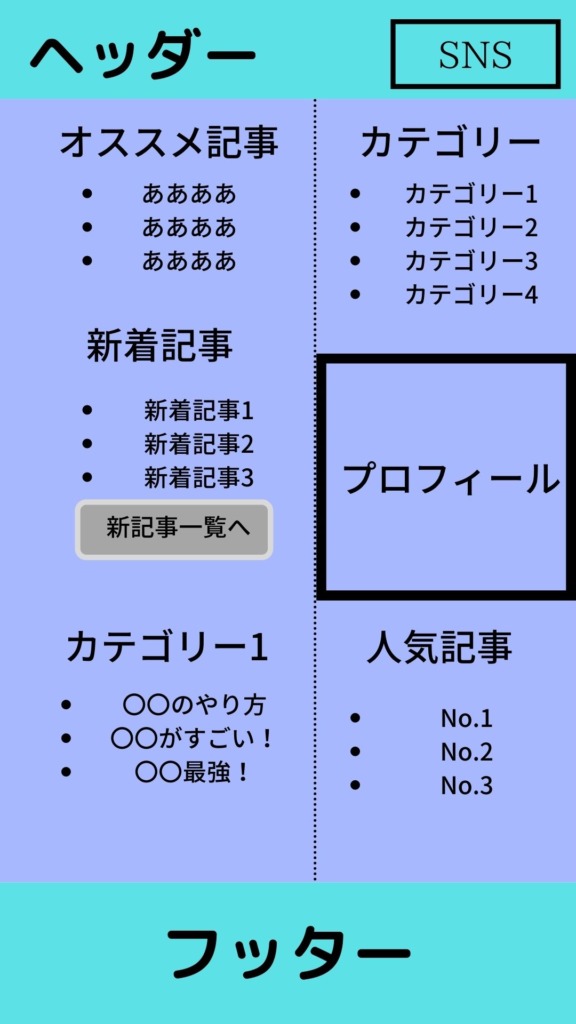
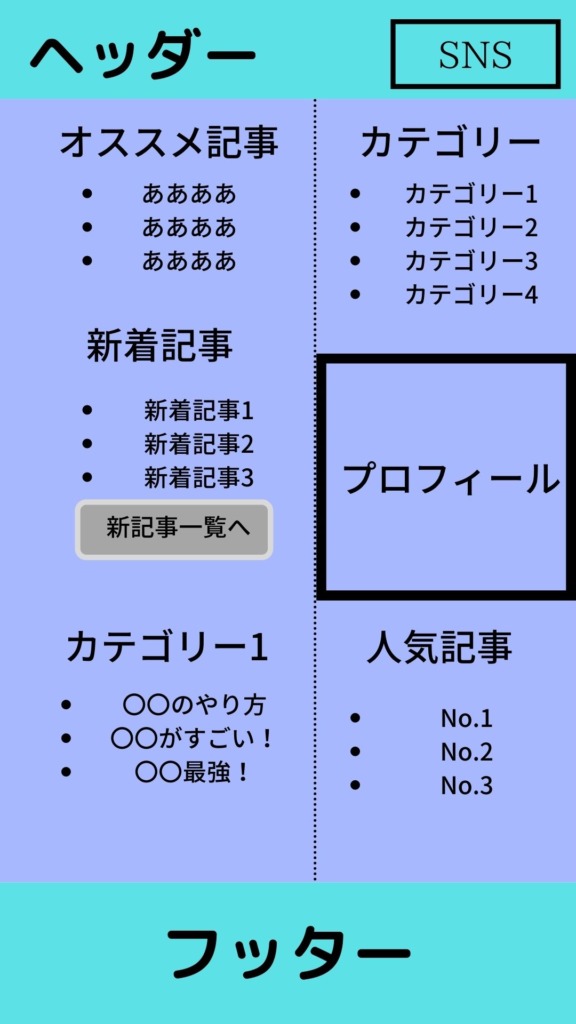
サイト型トップページ


これがサイト型トップページの一例です。



あくまでも一例なので真似しないように!!
サイト型トップページはブログ型と違い
- 新着記事
- オススメ記事
- カテゴリー毎のオススメ記事
- カテゴリー一覧
- 人気記事一覧
- プロフィール
などたくさんの項目に分かれており、新着記事だけでなく、たくさんの情報に一つのページからアクセスできるようになっています。


マインドマップで確認することんな感じです。
ブログ型のマップと比べると、下に行くほど細かく枝分かれしており『階層型』のようになっているのがわかると思います。
実際のブログでは『カテゴリー』の下に『小カテゴリー』が来たり、さらに枝分かれしていくことになります。
サイト型トップページのメリットは回遊率上昇
これにより、どんなコンテンツがブログの内容にあるのか読者がすぐにわかるようになりますし、『オススメ記事』や『カテゴリーピックアップ』などに設定することで過去の記事も掘り出すことができます。
さらに、読者はカテゴリーごとに情報を簡単に探すことができます。そのため、余計な情報をシャットアウトして読者の好きなカテゴリーを見ることができます。
結果的に回遊率が高くなります。



回遊率は自分の1人あたりのPV数のこと。
ブログを書く場合は、トップページをちょっとカスタマイズしてサイト型にしてみましょう。
日記ブログの場合はブログ型のままがいい
ブログ型のトップページをサイト型に変えると『回遊率の上昇につながる』と言いましたが、実は全てのブログがサイト型のトップページに変更すればいいわけではありません。
日記的なブログを書く場合、日付順に並んでいる方が読者的に読みやすいのでブログ型の方がいいでしょう。
サイト型にするべき人
サイト型にするべき人は
- ポータブルサイト
- 情報発信したいサイト
- 細かくカテゴリーわけされたサイト
これらのサイトを運営している場合サイト型に変更するとこで、回遊率の上昇やPV数上昇につながる場合があります。
サイト型にする方法はテーマによって異なる
サイト型にする方法はテーマごとに異なります。
『テーマ名 サイト型トップページ』で検索しましょう。
今回は使用者が多いと思われる『SWELL』『Cocoon』この2つのやり方を僕なりにわかりやすいサイトを探したので掲載します。



外部リンクですが…
SWELLでは追加のCSSなどが必要ありません!


SWELLでは特別なCSSなどが必要ありません。ちなみに僕もこの方を参考にしてサイト型トップページにしました。
いつものようにブロックエディターで作成することができます。
SWELLをまだ購入していない方は先に購入しましょう!公式サイトのトップページもSWELLを使っていますが、サイト型のトップページになっています。

Cocoonの場合は追加のCSSが必要
Cocoonの場合、追加のCSSが必要になります。
しかしこのサイトではコピペするだけでOKになっていたので初心者の方でもわかりやすいと思います!!
まとめ:サイト型トップページはいいことたくさん!
ここまで読んでいただきありがとうございます。最後に今回の内容をまとめていこうと思います。
- サイト型トップページとは新着順ではなく様々なカテゴリーに分かれているトップページのこと
- サイト型トップページのメリットは回遊率上昇
- サイト型トップページにする方法はテーマごとに異なる
皆さんもサイト型トップページしてPV数を増やしていきましょう!




コメント