 サメ
サメこんにちは。サメ(@cookie22_com)です。



最近ブログを始めました。Amazonや楽天、Yahooなどの商品リンクをうまく貼る方法がわかりません。



こんな疑問を解決します
この記事の内容
- Amazonや楽天市場のリンクの貼り方
- もしもやa8などのASP広告の貼り方
早速ブログを始めてASPとやらに登録したけど肝心のASP広告の貼り方がよくわからないそんな方、いらっしゃいますよね
こんなやつです。
ちなみにこれは『ポチップ』というプラグインを使って作成しました。
こんな感じでオシャレでシンプルなリンク集を作る方法をこの記事では紹介していきます。
この記事を最後まで読むとだれでも綺麗にリンクを貼り付けることができるようになります!

超有名プラグイン『Rinker』
Amazonや楽天のリンクをまとめる方法で1番有名なのはRinkerではないでしょうか?
Rinkerは古くから使われているプラグインで有名なブロガーさんは使っている方が多いと思います。
機能的にも十分な機能を搭載しています。
ブロックエディターなら「Rinkerブロック」ですぐにリンクを作成できます。
- 投稿画面から「Rinker」ブロックを押す
- 「商品リンク追加」を押す
- 「キーワード」を入力して検索する
- 商品リンク完成


この4ステップを踏むだけで、簡単に上記のようなリンクが作れます。
最大のデメリットはAmazonアソシエイトプログラムに合格していないと使用できないことで、使う前にAmazonで物が3つ売れていないと利用できません。
初心者には大きな壁として立ちはだかるでしょう。
このブログでも使用中『Pochipp』


Pochippは最近できた新しいプラグインで、僕的にはRinkerよりも優れているプラグインだと思います。
最大の特徴はアソシエイトプログラムに合格していなくても、アマゾンの商品を掲載できることです。
そのほかにも、自動でセール情報を表示したり価格を更新してくれたりなど便利な機能が沢山あります。開発もどんどん進んでいるので、これからも気になるプラグインです。
アソシエイトに合格していなくても使うことができるので、初心者に特にオススメできるプラグインです。


特に理由がなければとりあえずPochippを選べばOK
どんなブログにも載せられる『カエレバ』


Pochippが生まれる前に、Rinkerとの双璧を成していたのが『カエレバ』です。
カエレバはプラグインではなく、HTMLコードを貼り付けるのでプラグインが不要です。
その一方、プラグインと比べると機能性やデザインが劣ります。
前はRinkerかカエレバしかなかったので、アソシエイトに合格していないとカエレバを使うしかなかったのですが、今はPochippという優秀なプラグインがあるのでそちらを使うことをオススメします。
ASPリンクの貼り方
ASPリンクは普通に貼ると、「テキストリンク」や「バナー広告」など使いにくいものばかりです。
できればボタンブロックにASPリンクを貼り付けたいですよね。
こんな感じです。
ここからはASPリンクをボタンに埋め込む方法を解説していきます。
ボタンにASPリンクを貼り付ける方法



ASPをボタンに埋め込む方法を解説していきます!
今回はもしもアフィリエイトでの方法を解説します。他のASPでも方法は大体一緒です。


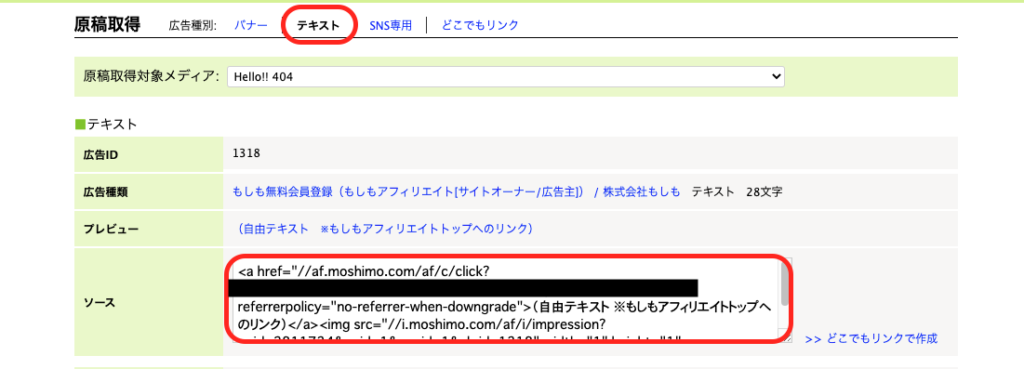
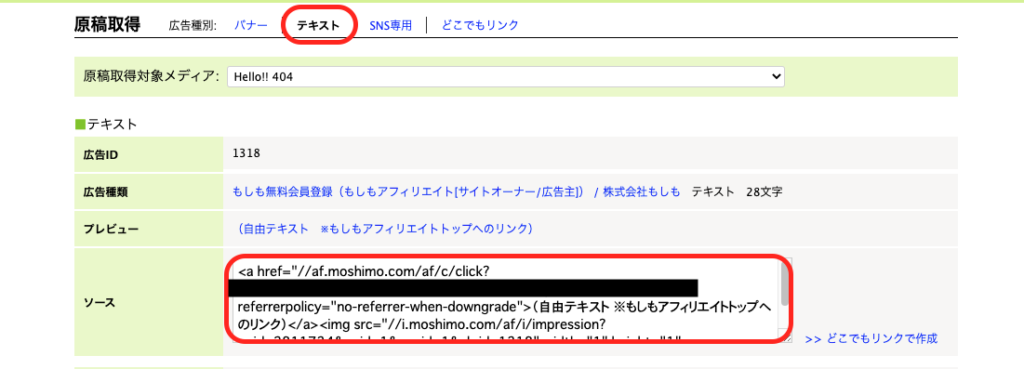
まずはASPのリンクを取得していきます。
リンクはテキストリンクを選択しましょう。赤い四角の中をコピーしましょう。


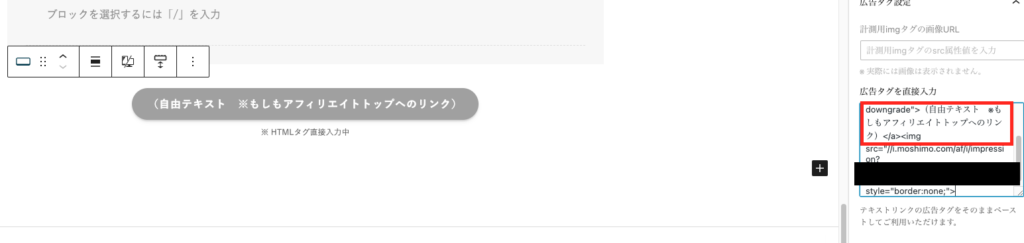
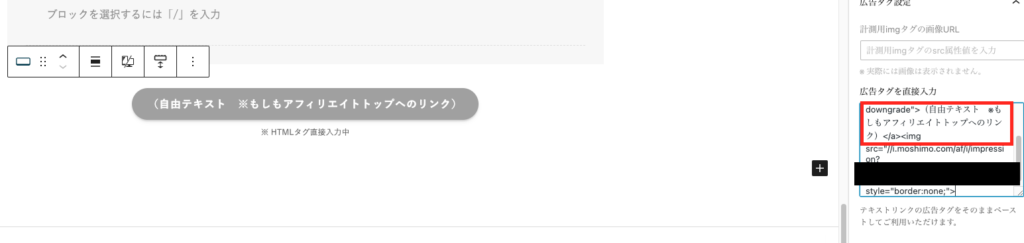
ボタンブロックの「広告タグ」の部分にコピーした内容をペーストします。
「自由テキスト」の部分がボタンのテキストになるので、自由に編集しましょう。
このボタンブロックはWordPressにデフォルトで備わっているものではなく、テーマのボタンを使いましょう。
一部テーマには広告タグがあるボタンブロックがないものもあります。
まとめ:いろいろな方法で収益を最大化しよう!
ここまで読んでいただいてありがとうございます!最後にこのブログの内容を簡単にまとめていきたいと思います。
- Amazonや楽天のリンク集は「Pochipp」がオススメ
- ASPリンクをボタンブロックに埋め込むにはテキストリンクを広告タグに埋め込む
収益はボタンのデザインやその他貼り付ける位置などで大きく変わってきます。
自分のブログに合う方法を色々と模索して、どの方法がいいのか検証していきましょう!





コメント